こんにちは。
本日のブログは兵頭・平川が担当させていただきます。
内容は前回に引き続き、
CLIP STUDIO PAINTの便利ツールをご紹介させいていただきます。
今回は「パース定規」についてお話したいと思います。
名前を聞いたことがある人は多いと思います。
「パースってなんぞや?」
という方のために簡単に概要を説明させていただきます。
パースとは!
遠近法や透視図法のことで、絵に奥行きを出したり、背景にうまく人物を配置したいときの補助となる技法のことです。
慣れてしまえば簡単なんですが、初めての方だと難しいとよく言われています。
これがしっかり取れるようになれば、自分の描いたイラストが周りの人より一歩二歩先へとうまくなっていきます。
しかし、
「パースなんて使ったことない(ヾノ・∀・`)ムリムリ」
「うまくパースが取れない(´Д⊂グスン」
そんなあなた!
CLIP STUDIO PAINTにはパース線を正確に引いてくれる「パース定規」が存在します。
歪んだりしません!
簡単にパース線を引けます!
周りの人と差をつけれます!
もっと上手く描けるようになります!
是非、CLIP STUDIO PAINTと一緒にパースを勉強してみてください。
知らぬ間にあなたはパースの達人になっている!!
Read Article
こんにちは
弊社で制作しているアプリを遊んでいるのですが、
激レアが出て大喜びの仙台オフィス仲田です。
先日、ゴールデンウィークに松山オフィスが移転準備が始まりました。
前回は階段でうんしょこよいしょと五階まで上がっておりましたが、
エレベーター付き!
しかも直結です!!!
今回で松山オフィスの移転は三度目となり、
段々グレードアップしているので仕事に頑張る張りが出ますね!
本日、移転中の松山オフィスを、初めて見に行きます。
ここで、愛媛の美味しいものを一つ。
東京や海外からお客様もよく来られるのですが、
ひゅうが飯(宇和島風鯛めし)と言うものをよく召し上がって帰られます。
炊き込みの鯛めしはよく見かけますが、
ご飯の上にタイのお刺身をのせ、甘い醤油ダレと生卵を混ぜたものをぶっかけて食べます。
あったかご飯と冷たいお刺身のアンバランスが何故か絶妙!お越しの際は是非食べてみてください。
じつは!!!!
今松山オフィスでは業務拡張のためデザイナー、プランナー、ディレクター、プログラマーを大募集しています!
ゲーム業界、広告業界に興味がある方は是非お声がけください。初心者もOK!
もちろん!
松山、東京、仙台と勤務地も選べます!
ゲームへの情熱、広告業への情熱をオートクチュールでぶつけてみませんか?
今日はこの辺で。
Read Article
こんにちわ、松山オフィスの菅野です。
夜空を描くとき、星を描くのが面倒だと思ったことはありませんか?
今回はそんな方に、Photoshopを使った夜空の描き方を紹介します。
①まずは新規キャンバスを作成して、描画色を白、背景色を黒にしましょう。
②フィルターメニューのフィルターギャラリーから「ちりめんじわ」を選択。
③密度・描画レベル・背景レベルの3つの項目があります。
密度の値によって星の数が変化しますので、
自分の好みに合わせて設定してあげましょう。
描画・背景レベルはあまり見た目に影響がありませんので、
任意の値で構いません。
④ブラシで直接描いたり、レイヤーを複製しスクリーンにするなど
星の輝きに強弱を付けます。
仕上げは後で行いますので、大まかに強弱を付けていきます。
⑤雲を追加していきましょう。
必要無い場合は追加しなくても構いません。
ここではPhotoshopを使っている人にはお馴染みの「雲模様」のフィルターを使います。
好みの雲になるまで繰り返しましょう。
この時、レイヤーモードをハードライトに設定しておきます。
④のようにブラシや消しゴムなどで直接雲の形を調整するのもアリです。
⑥星や雲に色を付けていきましょう。
新規レイヤーを追加してソフトライトに設定します。
あとはブラシで自分好みの色を付けていきます。
⑦星の大きさを変えましょう。
④で行った強弱の仕上げです。
まずはレイヤーを統合します。
覆い焼きツールで強くしたい星をクリックします。
クリックする度に強くなるので好みの強さになるまで続けましょう。
ここで星座など意識して行うといいかもしれませんね。
⑧雲や星の色を鮮やかにしましょう。
これは必要な方のみ行ってください。
方法は幾つかありますが、今回はスポンジツールを使いましょう。
彩度の項目を「上げる」にして調整したい範囲をなぞって完成です。
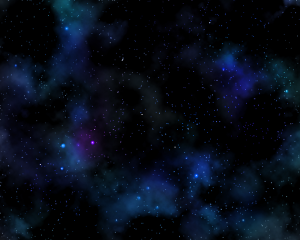
記事の画像は上記の工程で作った夜空になります。
スポンジツールでいい感じに色味のムラが出来たのではないでしょうか。
このように面倒くさいモチーフでも、
Photoshopを利用することで簡単に作ることができますので参考にしてみてください。
Read Article
こんにちは
仙台オフィスの
仲田です
だいぶ暖かくなってきて、夏が待ち遠しいですね。
さて、今日は私がよく使うツールを少しだけお伝えしようと思います。
①winArchiver Lite
もうZipファイルで悩まない!「.DS_Store」や「文字化け」とは今日からさようなら。
Macで作ったZipファイルをWindowsへ渡したときに起こる2大トラブル「余計なファイルの混入」「ファイル名の文字化け」を防いでくれます。(一部抜粋)
MACユーザーにはマストアイテムですね。
便利です。ドラッグアンドドロップだけで出来ます。無料でサクサク。
②ChatWork
一昨年くらいからイラスト業界でもよく使われるツールですね。
なんといっても添付したファイルを過去に戻らずフォルダクリックで検索できるところが時間削減で素敵です。
③gigafile
ファイルストレージサービスの中で群を抜いています。
最大50Gまで上がれるのはすごすぎです。
みなさんも使われているものはあると思いますが、是非上記のものも使ってみてください。
それではこの辺で。
Read Article
日中は半袖で過ごせる日が増えてきました。
本日のブログは吉本が担当させていただきます。
イラストの中に風を入れる。
とある漫画作家さんの画集に書かれていた一言です。
この一言を見てから、手始めに髪を靡かせてみました。
髪の長いキャラであればこれだけで、ただの立ち絵でも動きが生まれます。
それだけではイラストに一体感が出ないので
次に服、スカート、コート、上着の裾、髪の動きに合わせて靡かせます。
髪と服に風を吹かせたら、次にキャラを動かしてみます。
スカートを抑える仕草であったり、髪を抑えていたり
風に合わせて腕を広げていたり。
もちろん一朝一夕で手に入るものではないので、自分の納得のいく風の入れ方ができるまで
何度も何度も研究して手を動かすことになります。
しかし普通にイラストを描いているよりは、
風の表現が少しでもうまくいくと、自分もしかして画力あがったんじゃないか?
とすこし自惚れてしまうくらいにはイラストの見栄えに変化があるのでオススメです。
画力向上の追い風にも、なるかもです。
Read Article
こんにちは。
本日のブログは、兵頭・平川が担当させていただきます。
今回はCLIP STUDIO PAINTの便利ツール、
『対象定規』についてお話したいと思います。
キャラクターイラストを描いていて、正面顔がバランスよく描けないってことありませんか?
そんなときにおススメなのが『対象定規』です!
対称定規とは、
その名の通り、対称な線が描けるようになる定規です。
使い方は簡単!
・[図形]の中にある[定規作成]を選択
・サブツールの[対象定規]を選択
・ツールプロパティ[線の本数]を[2]に設定
・[線対称]にチェック!
・shiftを押しながら垂直に線を引きます
・線を描く
以上、これで誰でも簡単に左右対称のイラストが描けるようになります!
!注意点!
対象定規を使って線を描いているとき、線を引き間違えて消したいことがあると思います。
ここで消しゴムツールを使ってしまうと、片側の線しか消えません。
対称に線を消したいときは、描画色を「透明色」にして「描く」ことで左右対称に線を消してくれます。
また、ツールプロパティの[線の本数]を増やして線を描くことで、
幾何学模様やレースが描けます。
息抜きに楽しめたりするのでおすすめですよ。
CLIP STUDIOや、今回は話題に上がりませんでしたが、Photoshop、Illustratorには、
たくさんの便利でおもしろい機能が眠っています。
ぜひ、皆さんの手で眠っている便利でな機能を探してみてください。
Read Article
こんにちは。
今回はタイトルにあるとおり、ペンツールのちょっとした事をお話致します。
ここでお話するのはPhotoshopとIllustratorのペンツールです。
使ったことのある方は実感したことがあると思いますが、
PhotoshopとIllustratorでは微妙に機能が異なっています。
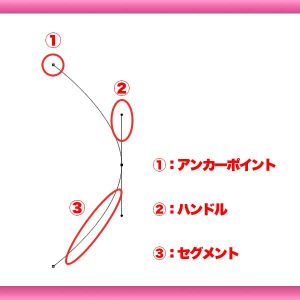
ひとつ目は、ハンドルの片方を消す方法です。
PhotoshopはAltキー(MacはOptionキー)を押しながら、
対象のアンカーポイントをクリックすることで消せます。
Illustratorは対象のアンカーポイントをクリックするだけで消すことができます。
ふたつ目は、2点のアンカーポイントを繋ぐセグメントにアンカーポイントを作成すると、
Photoshopはハンドルが自動で付きますが、Illustratorではハンドルは付きません。
(両ソフトともAdobe製品なわけですが、何故異なっているのかは残念ながら分かりません・・・)
時々、操作を誤っておかしなパスになってしまうこともありますので、
この記事を読んでくれた方々は、機会があった際にふと思い出して頂けると幸いです。
ハンドルとかアンカーポイントが「なにそれ?」って方は本記事の画像をご参照ください。
自分は最近Photoshopを使うことが多いので、Illustratorを使う時は注意しようと思います。
Read Article
上着を着て歩いていると、暑い、と感じられる気温になってきました。
やっと安心して洗濯物を外に干すことができそうです。
花粉からの被害が少なくなって嬉しい吉本が、本日ブログを担当いたします。
仕事外でも趣味でイラストを描いてはSNSに投稿しているので、
前回のように「どうやって描いているのですか?」の次によく聞かれるもので、
「何かイラストを描く際に参考にしているものはありますか?」
というものがあります。
ラフの際には好きなゲームのイラスト、尊敬する作家さんたちのイラスト、
服のデザインに困ったときは実際に画像を検索してみる等あるのですが、
今一歩クオリティが足りない、、とその出来に悩むことがあります。
その答えはズバリ、「パースにそったシワや形が取れていない」にあります。
デザインは画像を見れば描けてしまうのですが、
ではそのキャラにポーズをとらせたとき、その服や靴はどう見えるのか?
シワはどうつくのか、影はどう落ちるのか・・・
画像検索ではわかりにくいことの方が多いものです。
大体は自分で実際に同じポーズを取ってみて、鏡をみて、シワのつき方を見ます。
しかし自分でも限界というものはあります。
それは背後だったり、そもそも体格だったり、その服を持っていない、等。
最近は、スーツの書き方に悩んでいました。
あの独特の質感、線でどう表現すればよいものかと。
そして解決しました。ラッシュに揉まれるその、朝の通勤時に。
腕を伸ばした時のシワのつき方、
信号待ちのときの後ろ立ち姿、
歩く際、ズボンの裾はどうなるのか、靴はどう見えるのか。
完璧な参考資料がそこにはありました。
首元から足首まで見つめすぎて、下手をすると不審者でしかないのですが、
安心してください、イラストの勉強です。
子連れの親子も見かけました。
そうか、あのくらいの年齢だと大人に比べてこのくらいの身長になるのかとか
電車の外を眺める時の体勢はこうなるのか、とか。
親御さん安心してください、イラストの勉強です。
もちろん勝手に写真を撮ると盗撮です。犯罪ダメ絶対。
じっと目に焼き付けておきましょう。
知らなかったわけではないのですが、一番の勉強素材は周りにあるものです。
イラストを描いていると一日中屋内に閉じこもっている事が多いので、
今一歩のところで行き詰まった時には、絵師としての視点を持って、外に出てみようと思います。
Read Article
こんにちは
仙台オフィスの仲田です
本日はイラストなんか描けなくってもこの業界に携われる件についてお話できればと思います。
イラストが好き、開発も出来ない。でも業界に興味がある。
方法があります。
建設業界であれば現場監督
ホテル業界であればチーフ
飲食業界であれば店長
そう、それはこの業界、圧倒的にリーダーが足りません。
空間把握し、納期までに収めるスケジュールを立て、遂行できる現場監督
ゲームを作るために人材の確保ができる現場監督
イレギュラーがおこっても柔軟に対応できる調整能力。
イラストをかける方、プログラミングできる方はたくさん居ますが、リーダーが圧倒的に足りないのです。
弊社はおかげさまでリーダーに恵まれておりますが、
それでもまだまだ足りないのがこの業界です
今まで別の業種で、リーダーをされていた方、
この業界が好きならいつでも窓口は広いです。
IT業なんて、難しい、わからないと先入観なく、
まずは門を叩いてみるのも良いのではないでしょうか。
かく言う私も、全く別の業種からこの業界への参加です。
パソコンも触れなかった時代も踏んで今この業界で楽しくやっています。
それではゴールデンウィーク前で追い込んでいますが、楽しい休みを取るため、がんばります〜
Read Article
こんにちは。
先日、強風と大雨があり桜がほとんど散ってしまいました。
ですが、力強く残っている桜もあり、まだ春を感じさせてくれます。
本日のブログは平川・兵頭が書かせていただきます。
今回はトレース(写し描き)についてお話ししたいと思います。
トレースするより模写がよい、という意見をよく聞きます。
確かに模写も重要なのでが、トレースも同じぐらい重要だと私は思っております。
何故トレースが重要なのか以下に書かせていただきます。
好きな作家さんの絵を上からなぞることによって、
見てるだけでは分からない、
キャラクターの微妙なバランス(目、鼻、口、関節の位置などなど)、描き方、技術を知ることができるからです。
模写も大事ですがそれだけだと、どうしてもバランスが違ってきたり手癖がついてしまいます。
模写したイラストと、トレースしたイラストを重ねてみて、違いを研究するのも良いです。
何故、トレースより模写がいいと言われるのか。
それは、トレースをする人がなにも考えず”無心”でなぞっているからです。
なのでトレースをしてもその人の力にならず、「トレースより模写をした方がいい」となるのです。
間違った人体バランスで模写を続けてしまうと、それが手癖となり直すのが難しくなります。
間違った手癖を付けないために、最初のうちはトレースをおすすめ致します。
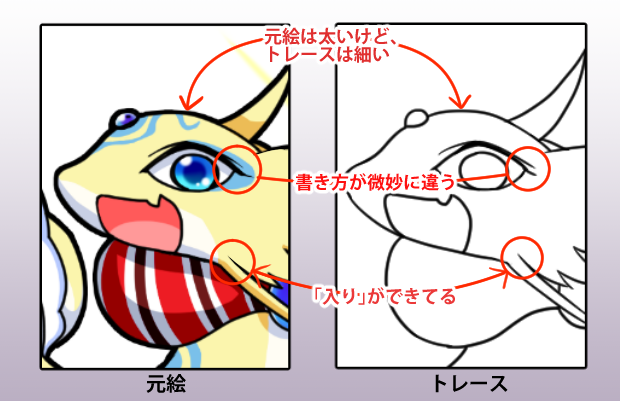
ただ無心でなぞるのではなく、その作家さんの線の太さや強弱、入り抜きが同じになるように意識して線を引く事が重要です。
なぞるだけなら、誰にでもできますが、同じ線の太さ、強弱、入り抜きまで意識して出来ている人はほとんどいません。
トレースすることによって、
どこの線を太くしたらいいのかや入り抜きのポイントが分かるようになってきて、自分のイラストにも生かせるようになってきます。
また、材質によっても、硬い線、柔らかい線と描き方が変わってきます。
そこの描き分けは模写だけでは上達しにくい部分です。
トレースでは、常に考えながら線をなぞっていきましょう。
最後にトレースの方法と注意点を記載したいと思います。
==========
1、トレーシングペーパーを準備します。
(100円均一などでよく売っています)
2、トレースしたいイラストを準備します。
3、イラストの上にトレーシングペーパーを重ね、
紙がずれないようマスキングテープなどで留めます。
4、上から線をなぞります。
!チェックポイント!
このとき一番重視してほしいのが、
・線の強弱
どこの線が太くなっていて、細くなっているのか。
線と線がつながるところは太く、張っているところは細く、など
・線の入り抜き
髪の毛であれば、毛先に向かって線がだんだんと細くなっていく、など
元のイラストと同じになるよう細かいところまで意識しながら、なぞりましょう。
5、元のイラストと、トレースしたイラストを見比べ、似ているかどうか確認しましょう。
似ていなければ、どこが似ていないのか。どうすれば似るのか自分なりに研究してみましょう。
==========
トレースの方法は以上になります。
続けていく内にだんだんとうまくなっていくと思います。
是非試してみてください。
Read Article