Monthly Archives: 10月, 2016
最近20代のスタッフメンバーと、社会をどう生き抜くか、そしてどうビジネスをしていくか、ってのを考させられる場があったので、ブログにまとめてみました。
1. 認められるなら力量を備える
ステータスを得るには力量が備わっていないとただのメッキ人間に。
認められるならば、とにかく力を得ること。
他人に媚を売るくらいなら、力を得たい。
ときには嫌われる事も覚悟し、自分を信じきる。
自信は力だ。
2. 他人を受け入れること
人に優しくしてもらいたいなら人に優しく。
好かれたいなら好きになること。
認められたいなら他人を受け入れること。
これはおまじないでもなんでも無く、与えたら必ず返ってくる、報われる、
なんてキレイ事でもなく、実に現実的で生臭い、コミュニティの在り方そのものだ。
3. 謙虚に凄い事をする
1だけだと、ただ傲慢な人。
とてもシンプル。出来る人はそうあるべき。
2だけだと、ただしたたかな人。
優しさに溢れて人間くさい。
他人の手助けなんて要らないなら、とにかく認めざる得ない程の力量を持つしかない。
謙虚さは、人に好かれる重要な要素だけど、それは自分だけの力じゃない。
この2は、一見簡単そうに見えて意外に難しい。
実力は自然とついてくるのだけど、
歳を取れば取るほど、地位を得れば得るほどに、それが自分の考えや行動を狭めてしまう。
自分のプライドや固定概念が邪魔してる。
1も2も、なんだか極端な話だけど。
本当にカッコいいのは、謙虚に生きてるけど、誰にも出来ない事をやってのけるなんじゃないかな。
カッコつけて生きていきたい。
なんとなくそんな、人としての目標のような事を思いついたので書きました。
意外に社会はシンプルに出来てる。
自分にとって向いてる選択をすべき。
向いていない事は伸びない。
Read Article
こんにちは、松山オフィスの安野です。
今回のテーマはゲーム制作の仕事についてです。
ただ、普通に仕事の説明をしてもおもしろくないので
ドラクエ風にゲーム制作現場の仕事の役割を説明していきたいと思います。
こうやって、適材適所様々な能力や特徴を持ったメンバーが一つのパーティとなって
おもしろいゲームを作るという目標に向かって戦っています。
もし、誰かが抜けてしまうと、そのパーティはチームとしての力を発揮することができません。
それぞれが自分の役割と強みを活かして制作現場を支えています。
以上、今回は制作現場のお仕事についてでした。
最後に、これを読んで自分もオートクチュールのパーティに入りたいと思った貴方!!
info@hautecouture.jp
までご連絡お待ちしております。
※前回のブログに続き今回もリクルートです。
求人情報はこちら
Read Article
ここ半年ほど、紙とペンを使って、ToDoリストや日々のプランニングを行ってきました。その間にも、いろいろなアナログシステムを試して、どれが自分にぴったりくるのかを探りました。
常に新しいアイデアやシステムに目を配りながら試行錯誤を続けた結果、最近、とてもシンプルなのに、とてもよくできたアナログシステムに出会いました。
オートフォーカスシステム
このシステムがオートフォーカスと呼ばれている理由は、締め切りや優先度という概念を使わないで、いま取り組むべきタスクが自動的にわかるようになっているからです。
もちろん、締め切りがあるタスクもあるでしょうから、そこはまた別の管理が必要となります。以下、まずオートフォーカスシステムの概要を説明したあとで、私がこのシステムをウィークリープランナーやブレットジャーナルといった手法とどう組み合わせているかを紹介します。
ToDoリストが1つだけ
オートフォーカスシステムはToDoリストを1つだけ使います。『TaskPaper』のようなアプリでもかまいませんが、基本的にが紙とペンを使います。
最初にブレインダンプ(脳の排水)を行います。頭の中にある「やるべきこと」をすべて書きだしてください。1ページで収まらなくてもOKです。思いつくタスクをすべて書きだすようにします。
内なるオートフォーカスを使う
このシステムは、あなたの内なる感情と理性を大いに活用します。このシステムの狙いは、「やらねばならない」タスクはやる気が湧きにくいという問題と、「やりたい」タスクばかりをやっていると、重要だが退屈なタスクがどんどん先延ばしされるという問題を、うまく解消することです。
やり方はこうです。まず、ToDoリストに冒頭から末尾まで、何も意識しないでざっと目を通していきます。このとき、ToDoタスクを1つずつ目で追いながら、自分の内なる感覚によく注意を払ってください。おそらく、感情に訴えかけてくるタスクがいくつかあるはずです。そうしたものは、あなたが「やりたい」タスクです。一方、理性に訴えかけてくるタスクもあります。それらは「やらねばならない」タスクです。そして、感情と理性の両方に訴えてくるタスクがあれば、それがあなたがいま取り組むべきタスクです。
タスクが「オートフォーカス」されたわけです。
オートフォーカスリストを更新する
タスクを1つ選ぶことができました。ここで重要となるのは、無理にやり通そうとしないで、やる気が持続する時間だけタスクに取り組むことです。(何らかの基準が欲しいなら、最低でも1ポモドーロだけ、タスクに集中するのもあり)
やる気が続く間だけ取り組んだあと、まだタスクが完了していなければ、そのタスクは線を引いて消し、オートフォーカスリストの末尾にもう一度同じタスクを書き入れます。
以後、タスクに取り組むたびに、線を引いて消し、リストの末尾に再度記入します。これを完了するまで繰り返してください。タスクがついに完了したときは、線を引いて消したあと、再記入しなければOK。
このやり方の狙いは、大きなタスクや、やり続けるのが苦痛なタスクを、少しずつ削り取るように取り組むことで、いつも何かしら重要なタスクに取り組んでいる状態を保つことにあります。
1つのページのタスクがすべて線で消されたら、ページの上の隅に、『X』マークを書き入れます。これは、このページにはもう未完了タスクが残っていないサインです。
また、そのページより前に未完了タスクがあるページが1つもない場合は、Xマークを丸で囲みます。こうしておけば、Xマークのあるページはもう見る必要がないこと、また、丸で囲まれたXマークがあるページがあれば、その前にあるページはすべて見る必要がないことがわかります。
オートフォーカスシステムの使い方、私の場合
オートフォーカスシステムにも欠点はあります。それは、スケジュールどおりにやるタスクや、締め切りのあるタスクにはあまり向いていないことです。とはいえ、サイドプロジェクトなど規模が大きくてずっと続いていくタスクや、ちょっとした用事や細かい管理作業などの見落とされがちなタスクの管理にはぴったりです。
私は、オートフォーカスシステムと、いくつかの別のアプローチを組み合わせて使っています。『Midori Traveler’s Notebook』という手帳に何種類かのリフィルを入れ、タスクの締め切りや「本日のタスク」リストを管理しています。
オートフォーカスシステムは、大きな管理システムの一部として、先延ばししがちなタスクや、手をつけあぐねているプロジェクトを管理するのに使うとよいかもしれません。私自身、最初にオートフォーカスリストに書き出したToDoタスクの半分が、この半年で片付いたことに驚いています。ですので、これからもこのやり方を続けるつもりです。
イラスト制作のご依頼はこちら
Read Article
どうも、松山オフィスの菅野です。
今回はPhotoshopのブラシについてお話致します。
普段私はSAIまたはCLIPSTUDIOで線画を描いていますが、
最近、Photoshopで線画を描いてみると、
それほど悪くないなと思いPhotoshopで描く方向を検討しています。
ただ、線の描画品質はSAIやCLIPSTUDIOと比較すると見劣りする部分があります。
線の抜きが甘く、どうしても線の先が太く(丸く)なってしまいがちです。
ストロークもカクカクとなりやすく綺麗に描くにはあまり向いていません。
調べ始めたばかりなので、もしかすると解決できる方法があるのかもしれませんが、
その時はここでお知らせできればと思います。
他にはブラシの濃度がデフォルトの設定だと筆圧によって変わります。
一定の濃度で描きたい場合には不向きな仕様ですが、
それによって紙に描いたときのような柔らかいタッチになるので、
それが好みであればデフォルトのままでもいいでしょう。
でもせっかくなので、ブラシの設定を変えてみたり、
オリジナルのブラシを作成して自分だけのタッチを生み出すのもいいと思います。
他のソフトでもオリジナルのブラシは作れますが、
Photoshopはブラシの設定項目がたくさんありますので、
1種類のブラシでも状況に応じて様々なことが可能です。
ブラシの設定まで説明すると長くなってしまいますので、
今回はブラシの作り方までにしておきます。
①
まずは新規ファイルを作成しましょう。
サイズは100px四方の小さなキャンバスでも十分です。
レース模様のような細かいブラシを作りたい場合は、
大きめのサイズにしたほうが描きやすくなります。
縦横の比率は関係ありませんので、作りたいブラシに合わせるのがいいでしょう。
②
ブラシやシェイプ、ペンツールなどを使って好きな形を描きましょう。
このときに使う色はどれでも構いませんが、
自分が見えやすい色にして描きましょう。
デフォルトの黒でも問題ありません。
規則的に並ぶ模様のようなブラシにしたい場合は、
ペンツールなどで綺麗に描くことをオススメします。
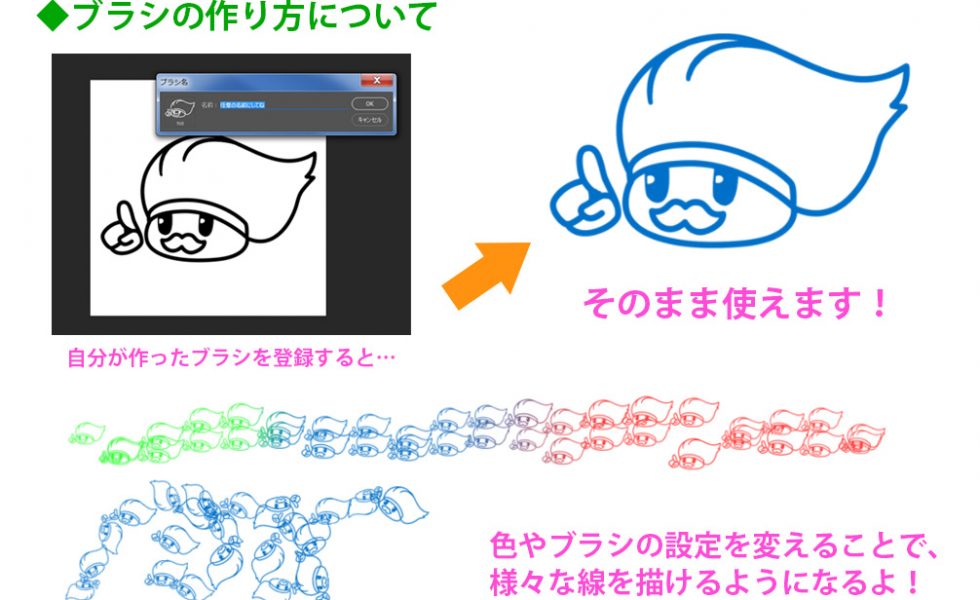
③
描き上がったら編集メニューから「ブラシを定義」を選びましょう。
その後ブラシ名を入力するウィンドウが開きます。
サムネイルも表示されるので、イメージどおりにできているか確認しましょう
問題なければ任意の名前にしてOKを選択します。
これでブラシが作成されプリセットに登録されますので使うことができるようになります。
以上で簡単にブラシを作ることができますので、
普段Photoshopで描かない方もたまに使ってみるのもありではないでしょうか。
普段と違う描き心地、発見があって楽しいですよ。
Read Article
Guten Tag 今回ブログを担当する新山です。
松山オフィスでゲームプランナーやディレクションを担当しています。
去年までは東京のゲーム開発会社で企画職をしていましたが、
娘が生まれたことをきっかけに地元へUターンして転職しました。
生まれ育った松山の落ち着いた環境で仕事と子育てに勤しんでいます。
さて、私の仕事であるゲームプランナーですが
「どんな仕事なの?」と聞かれることが全く無いので
一方的に私から説明させてもらおうと思います。
「ゲーム開発」に携わる仕事をものすっごいザックリ分けると概ね以下の職種に分かれます。
・プランナー
・プログラマー
・デザイナー
・サウンド
※プロデューサーとか偉い人は割愛で。
で、これらの職種の役割をものすっごいザックリ言うと、
プログラマーはゲームを動かす人。
デザイナーは動くものを作る人。
サウンドはBGM、SEを作る人。
です。
ではプランナーは?というと、
どんなゲームをどう作るか考える人です。
これだけ聞くとなんだかすごく楽しそうだし、
他の職種から比べると簡単そうですね。
順を追って補足します。
1.
まず企画を作るところから始まります。
自分が開発会社の場合は大体クライアント様から企画のお題を頂きます。
「RPG作りたいんだけど」とか「このキャラを使ったゲームつくりたいんだけど」とか。
そんなクライアント様のご要望に合わせて企画書というものを作ります。
こんなゲームを作りますよ~、という説明資料です。
この時に勘違いしてはいけないことが「僕が考えた最高に面白いゲーム」にならないことです。
いや、それが世の中の皆様に受け容れられるのであれば何の問題も無いのですが。。。
クライアント様に認めて頂かないとお仕事として成立しませんので、
当然クライアント様のオーダーに応えた内容である必要がありますし、
持っている、用意できる技術、人員で開発ができる必要もありますし、
最終的なお客様であるユーザーの皆様にも楽しんで頂ける必要があります。
決して独りよがりではなく、周りを納得させられる説得力のある企画でないといけません。
はい、なんだかハードルが上がりましたね。
無事企画書ができましたらクライアント様に提出です。
このまま一気に開発突っ走るぜ!という事は少なく、大体コンペです。
コンペというのはアレです。コンペディションです。競争です。
クライアント様はいくつもの開発会社へ声をかけてたくさんの企画を集めます。
クライアント様も当然良い企画が欲しいですし、
それが安く作れるのであればそれに越した事はありません。
集まった企画の中から良いものを選び、それを提案した会社に開発を依頼します。
(企画だけ拾っておいて開発は他の会社に、、、ということはないハズです。)
言い忘れましたが企画書の提出とともに、これくらいの費用で作れますよ!という見積もりも出します。
この見積もりというのもプランナーやディレクターが現状の情報をかき集め、
プログラマーやデザイナーに「こんなの作るとしたら何日かかるよ?」
という確認をして金額に落とし込みます。
この時点で開発のスケジュールも用意したりします。先々を見越しておかないとダメですね。
何としても受注したいがためにプログラマーやデザイナーから言われた工数を少なくして
見積もりをつくったりすると、後から大変なことになりますのでここはうまくやりましょう。
企画書と見積もりを提出し、見事コンペに勝ちぬいたらようやく開発スタートです。
負けた場合はフリダシに戻ります。
2.
さて、コンペの時に出した企画書は嘘とは言いませんが、夢や希望が詰まっていたりします。
実際開発するにあたって、現実的な「仕様」というものに落とし込む必要があるのですが、
この現実的な仕様が企画書と乖離が大きいとクライアント様から「新山くんちょっといい?」
ということになるので、ここはバランス感覚が必要です。経験を積んで養いましょう。
この辺をこれ以上具体的に言うと揉めたり怒られたりするので割愛します。
あ、「仕様」というのはゲームの設計とかつくり方とかです。
考えた内容を実際プログラマーやデザイナーに作ってもらう際に、
このように作ってね、という指示を出すための資料です。
決して口頭だけにならないよう、書面としておくことが重要です。(戒め)
3.
開発を進めながら更なる仕様やデータ(キャラのパラメータなど)を作り続けていくのですが、
順調に開発が進んでいるかどうか、進捗具合を確認していくのもプランナーのお仕事です。
順調に進んでいないようであれば担当者から問題点を聞き出して解決方法を模索します。
安易にスケジュールを伸ばすとかは許されないのです。(戒め)
具体的な解決方法は概ね「がんばる」「もっとがんばる」「睡眠時間を生贄に作業時間を召喚」となるのですが、
色んな人の知恵を出し合うことで、「効率的なつくり方」が見つかる場合もありますので、
意見を吸い上げる場を設けることができる、ということもプランナーとしては重要な能力だったりします。
パソコンと向かい合っているようなイメージのお仕事ですが、それ以上に人と向き合わねばなりません。
4.
あとは開発終了まで3を延々と繰り返していくことになるのですが、
最近のスマホのゲームとかだとリリースしてからが本番だったりします。
お客様がどのように遊んでいるか、ということを数値で分析して改善を続けていきます。
よく遊ばれているコンテンツと遊ばれていないコンテンツの違いは何なのか、
なんかこのボタンあまり触られてないけど不要な機能なのかしら?それとも場所が悪い?
などなど。
こういったリリース後の問題を分析し、改善策を出すというのもプランナーのお仕事です。
長々と書きましたがゲームの開発工程のような話になりましたね。
とはいえプランナーというのは開発工程全てに関わるような職種ですので、大体このような感じです。
他のサイトを見て確認しましたが概ね間違いはなさそうです。(錯乱)
以上です。
千鳥足の駆け足で説明しましたが、ゲームプランナーというお仕事をなんとなくご理解頂けたでしょうか?
なんとなくで結構でございます、会社が変われば細かい部分は変わりますので。はい。
さてさて、一段落ついたところで話は変わってリクルートなお話です。
こんな私でも10年ボチボチはゲームプランナーとしてご飯を食べていますが、
「なぜ?を理解・説明できる(論理的な思考)」
「ちゃんと人と話すことができる(コミュ力)」
「ゲームが好き(情熱)」
「色んな意味でのバランス感覚」
という要素が備わっている人がゲームプランナーに向いているのかなと思います。
他のサイトでも似たようなことを書いていたので概ね間違いはなさそうです。(錯乱)
ちなみに私が前の会社でプランナーとして就職した際は「ただのゲーム好き」という程度でしかなく、
どこにでもいる元自衛隊員の色物枠でした。
経験を積んでいく上でその他の能力は身についていきましたので、
細かいことは気にせず熱い情熱を持ってウチに企画書を送りつけてくればよいと思います。
ただし、絵も描けないしプログラムも組めないから、じゃあプランナーを目指そう!
というのは勘弁な!
次回予告!
ひんかん
(品質管理)
Read Article
皆さん、こんにちは、オートクチュールでゲームのディレクターをやっている加藤です。
ゲームの企画面の話は、他のできるプランナーがすると思うので、海外版を作る時の簡単なこころ構えの話をしようと思います。
「ロスト・イン・トランスレーション」、前にスカーレット・ヨハンソンとビル・マーレイがでていたあの映画とはあんまり関係がないのですが、「翻訳のプロセスに置いて失われるもの」が直訳になります。
タイトルから想像できるように言語の翻訳についての話です。
翻訳をする時、①字幕翻訳の場合、②音声翻訳の場合、それと③翻訳者の技量によって、様々な情報が失われることがあります。
それらの知っておくと良いポイントについてざっくりと述べてみます。
①字幕翻訳の場合
映画の字幕を思い出してもらうとわかるのですが、普通の人が一度に読める文章量は2行程度です。
文字で説明する際、3行以上かかってしまう内容だとニュアンスの一部を削らなければいかんのです。
後は自然に音声中の鼻での笑いやため息などの演技を入れ込もうとするのも苦労します。
ともあれ、これは字幕の宿命です。
プランナーの人は一つの文節に多くのニュアンスを込めず、大事な情報は複数の文節に小分けにしてくれるとうれしいですが、そうも行かない世の中です。
シン・ゴジラの英文翻訳とかのお仕事は大変だろうなと思いました。
制限に合わせて翻訳調整を頑張ることになります。
②音声翻訳の場合
尺の中であれば言葉以外の付加情報を入れられます。
一般的に字幕より情報量が多くできる上、息を使うことで感情表現を豊かに出来ます。
「しゃべっている間は音声を入れられる」、という点と「鼻で笑う」、「ため息」などのニュアンスを文字に比較して短い時間で盛り込めます。
それでも制限があることには代わりませんが、圧倒的にこちらの方が「失われるもの」を少なく出来ます。
ただ、音声収録は予算がかかるので何回もできないことが多く、収録での失敗が許されない場合が多いので収録前はいつも大変です。
準備が全てなので、翻訳と収録準備を頑張ることになります。
③翻訳者の技量
音声の時、字幕の時、いずれの場合もここが全てです。
これは「どこまで母国語以外のボキャブラリーを持っているか」、「領域外の単語をどれだけ知っているか」になります。
政治で使われる言葉、下品な言葉、上品な言葉、方言、それぞれを翻訳する際にどこまでらしくするか。
英語でも「The」を「Da」といったり、イギリス訛りとアメリカ訛りとフランス訛りなどがあり、日本にも東西南北それぞれの方言があります。
英語の一人称は「I」、日本語は「オレ」、「私」、「僕」、「アタシ」、「ワイ」、「自分」等色々あります。
これらを当てはめるか、標準語に全部直すのか。
頭の悪そうなトロールは「オレ」とか「オデ」とか話して欲しいし、そういうのがいれば「私」と話す頭の良いトロールを引き立たせることも出来ます。
こういったものを表現する際、文字数にも気をつけねばなりません。
例えば「I」を「わたし」で表現すると3文字分の長さ、「おいどん」で表現すると4文字分の長さになります。
音声だと「わたし」と「おいどん」で1文字の長さの違い、字幕だと「私」と「おいどん」で3文字の違いがでます。
方言でも語尾が「です」、「ですねん」、「だっちゃ」、などで増えたり減ったりします。
これらは全ての単語に当てはまるので、常に方言やシチュエーション的な情報を削ぎ落とす必要性に迫られます。
知識がなければ全て削ぎ落とされますし、技術があればある程度の担保が出来ます。
制限と表現のせめぎあいなわけです。
あと、当然ですが翻訳時、収録前の映像等の確認作業はめんどいですが超大事です。
ここに手を抜くと後々、間違いにつながります。
例)
「It’s a piece of cake」=「朝飯前さ!」
文章だけみると、これで成立してます。
でも、実際のシーン中で「俳優がケーキを片手にもって言葉遊び的なものをしていた場合」は話が違ってきます。
ケーキと朝飯、「朝飯前さ!」だと日本語にした際に俳優のアクションが無駄になっちゃますし、違和感を感じます。
某ゲームで「Remember, No Russian」の訳について話題になったことがありますが、翻訳時に映像と合わせることでそういったリスクを減らせます。
上記は、文章や音声ファイルだけの提供での翻訳だと充分に起こり得ることなので、プランナーの諸兄はドラマ的なものが絡む全てのシーンをムービーに取って翻訳者に送るように。
大事なことなのでもう一度言います、ドラマ的なものが絡むシーンをムービーに取って翻訳者(とローカライズ担当)に送るように。
というわけで市場のグローバル化が叫ばれる昨今、日本の開発者と開発者の卵の皆様には、よりローカライズのプロセスに目を向けて欲しいわけです。
あと、英語を習得するだけで世界が広がります。
マジで。
だから、若者は勉強してブロークンでも良いので喋れるようになってください。
ブロークンでも続ければうまくなります。
僕なんか、最初はファックとシットとビッチしか話せなかったのに、今ではファックとシットとビッチで色んなコミュニケーションが取れるようになりました!
ざっくりとですが、これにてロスト・イン・トランスレーションの話をおしまいとさせてもらいます。
次回公開予定日は10月24日(月)、弊社ディレクターの新山のブログをお届けします。
Read Article
こんにちは、松山オフィスの平川です。
雨の日が続き、蒸し暑い日々を過ごしております。
さて、今回は色調補正の一つ、トーンカーブについて
初心者でも簡単に補正するテクニックを語っていきたいと思います。
トーンカーブは画像の階調を補正するためのツールです。
使い方が分かれば、簡易的に明度、色調、コントラストなどを補正できる強力なツールになります。
今回はこの画像を使って説明していきます。
■トーンカーブの基本
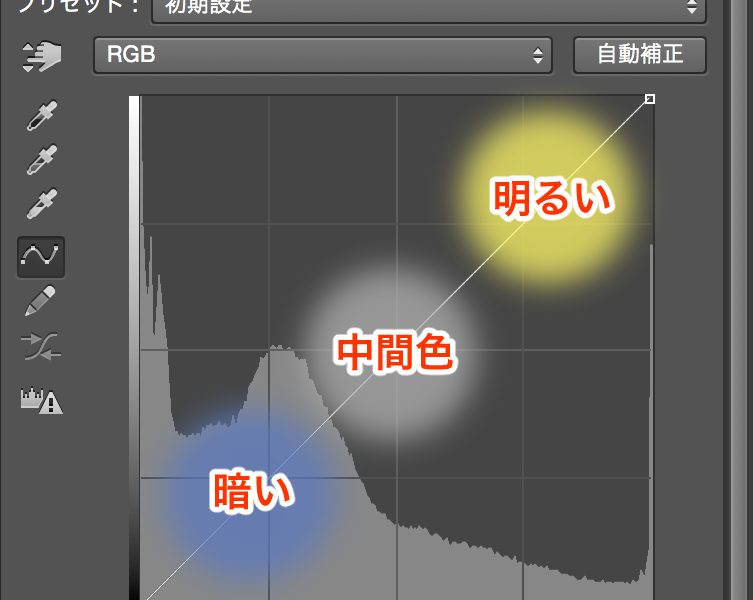
縦軸と横軸は、0から255まで階調を表しています。
画像モードがRGBの場合、縦軸は上から下に向かって暗くなり、横軸は左から右に明るくなります。
斜めに走っている線にはいくつも点が打て、曲線や直角にしたりできます。
早速、サンプルを見てみましょう。
トーンカーブを触ったことのある人なら、一度はよくやるコレ。
中央部分を1点持ち上げ、カーブにしていますが、上記の図より、縦軸が明るい方に全体的に移動しているため、明るくなります。
この場合、初期状態よりも真ん中が特に差が開いているので、中間色が特に明るくなるのを確認できます。
■トーンカーブが慣れていない人におすすめ「3点打ち」
私がトーンカーブを触り始めの時にやっていたのが、「3点打ち」です。
やり方は簡単。
トーンカーブのマスに合わせて3点打つだけです。
3点打つと、明るい部分を触ったとしても、中間色、暗い部分が固定されているので影響が出にくくなり、トーンカーブに慣れてない人は触りやすくなると思います。
またコントラストを上げる「S字」もやりやすいです。
以下ではトーンカーブでできる調整を、画像を調整してみました。
明るくする
暗くする
コントラストを上げる
コントラストを下げる
明度を上げる
明度を下げる
上記以外にも、沢山の方法があります。
今回は触れませんがR、G、Bを変更するとさらに色んな補正が出来ます。
是非沢山いじって試してみてください。
画像:兵頭
Read Article