曲げて折って色調調整?~トーンカーブの魅力とは~

こんにちは、松山オフィスの平川です。
雨の日が続き、蒸し暑い日々を過ごしております。
さて、今回は色調補正の一つ、トーンカーブについて
初心者でも簡単に補正するテクニックを語っていきたいと思います。
トーンカーブは画像の階調を補正するためのツールです。
使い方が分かれば、簡易的に明度、色調、コントラストなどを補正できる強力なツールになります。
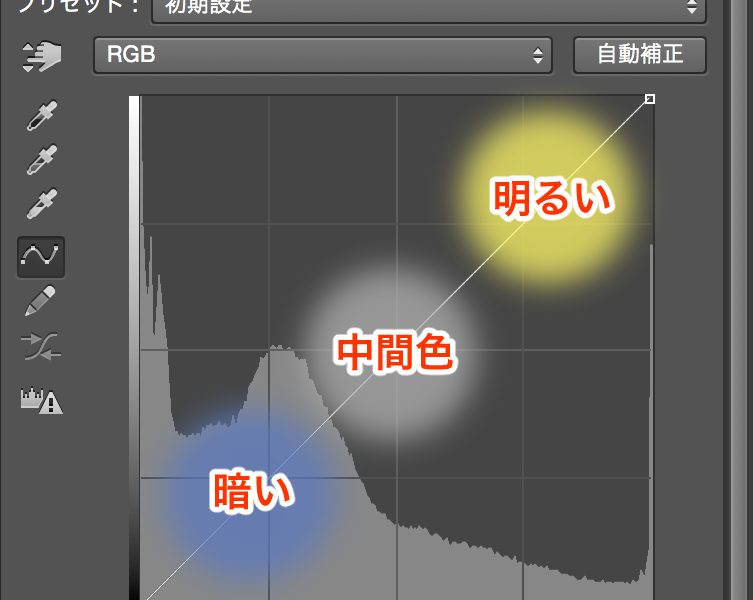
今回はこの画像を使って説明していきます。

■トーンカーブの基本
縦軸と横軸は、0から255まで階調を表しています。
画像モードがRGBの場合、縦軸は上から下に向かって暗くなり、横軸は左から右に明るくなります。
斜めに走っている線にはいくつも点が打て、曲線や直角にしたりできます。

早速、サンプルを見てみましょう。
トーンカーブを触ったことのある人なら、一度はよくやるコレ。

中央部分を1点持ち上げ、カーブにしていますが、上記の図より、縦軸が明るい方に全体的に移動しているため、明るくなります。
この場合、初期状態よりも真ん中が特に差が開いているので、中間色が特に明るくなるのを確認できます。
■トーンカーブが慣れていない人におすすめ「3点打ち」
私がトーンカーブを触り始めの時にやっていたのが、「3点打ち」です。
やり方は簡単。
トーンカーブのマスに合わせて3点打つだけです。

3点打つと、明るい部分を触ったとしても、中間色、暗い部分が固定されているので影響が出にくくなり、トーンカーブに慣れてない人は触りやすくなると思います。
またコントラストを上げる「S字」もやりやすいです。
以下ではトーンカーブでできる調整を、画像を調整してみました。
明るくする
暗くする
コントラストを上げる
コントラストを下げる
明度を上げる
明度を下げる
上記以外にも、沢山の方法があります。
今回は触れませんがR、G、Bを変更するとさらに色んな補正が出来ます。
是非沢山いじって試してみてください。
画像:兵頭





