Posts in the Category: Design News
平素は格別のご高配を賜り、厚く御礼申し上げます。
2019年10月1日から消費税改正法により現行の8%から10%へ引き上げられることになりました。
これに伴い弊社におけるサービスおよびサポートの消費税の取り扱いにつきまして、下記の通り対応させていただきます。
【ホームページ制作・システム開発・各種制作費】
2019年10月1日以降にご請求致します弊社の提供する商品・サービス等に関しましては、消費税10%で処理を行わせていただきます。
皆様には誠に恐れ入りますが、ご理解・ご協力賜りますよう宜しくお願い申し上げます。
Read Article
こんにちは、松山オフィスの兵頭です。
今回は、使ってみると便利なCLIP STUDIO PAINTの3Dオブジェクトについてお話します。
CLIP STUDIO PAINTは3Dデッサン人形や3D背景素材を使い、難しいポーズやアングルのアタリをとることができます。
今回紹介する3Dオブジェクトは、椅子や机、刀などの小物の3D素材です。
実は私も3Dオブジェクトを使い始めたのはつい最近で、実際に使ってみるととても便利だったので皆さんにも是非おススメです。
CLIP STUDIO PAINTにもともと入っている素材もありますが中には自分が必要な素材が無い、という方もいるかと思います。
そんな時にはCLIP STUDIO ASSETS( https://assets.clip-studio.com/ja-jp/ )で自分のほしい素材を探してみてください。
有料のものが多いですが無料のものもあるのでご安心ください。
それでは実際に3Dオブジェクトを使ってさまざまなアングルで小物を描いてみます。
今回はtoshi_ooさん制作の星条旗帽子を使います。( https://assets.clip-studio.com/ja-jp/detail?id=1644916 )
①まずはダウンロードした素材をキャンパス上にドラッグします。
するとキャンパスに3Dオブジェクトが表示されるので、
②好きな角度やカメラアングルを調整します。
③角度が決まったらレイヤーの不透明度を下げて、
④上から線を入れるだけです。
素材をダウンロードする際には制作者の方の使い方コメントやスクリーンショットが載っているので、そのページを詳しく見ることをおススメします。
また、無料でダウンロードできる素材の制作者の方は他にも無料で提供してくれていることが多いので制作者名をクリックして制作した3D素材を見てみるのもおススメです。
意外な掘り出し物が見つかるかも?
3Dオブジェクトは3Dデッサン人形に比べて角度やカメラアングルを調整しやすいので是非試してみてください。
Read Article
こんにちは、松山オフィスの平川です。
「デッサンの基本は箱だ!」なんて話、聞いたことないでしょうか?
なにを根拠に「基本だ」と言われているのか、案外分からない人が多いです。
基本と言われても、私達のイラストに活かせれないと基本の意味がありません。
ですので今回、デッサンの基本「箱」についてご説明したいと思います。
皆さんはキャラクターを描くとき、顔とかにアタリをつけるためによく十字線を引いたりしてませんか?
あれは「アタリ線」または「中心線」ともいいます。
中心とはつまり、曖昧なイメージを立体的に表現してくれる「骨格」みたいなものです。
最初に十字線を引いて描き始めたけど、描いているうちに十字線関係なく描いちゃってることがありませんか?
それは、中心線そのものを正しく描けていないから十字線もズレてしまっているのです。
歪んだ骨格にキャラをかぶせても、そのキャラクターはただ歪むだけです。
つまり「箱」とは、その「中心線を正しく引けるようにするための訓練」に描くのです。
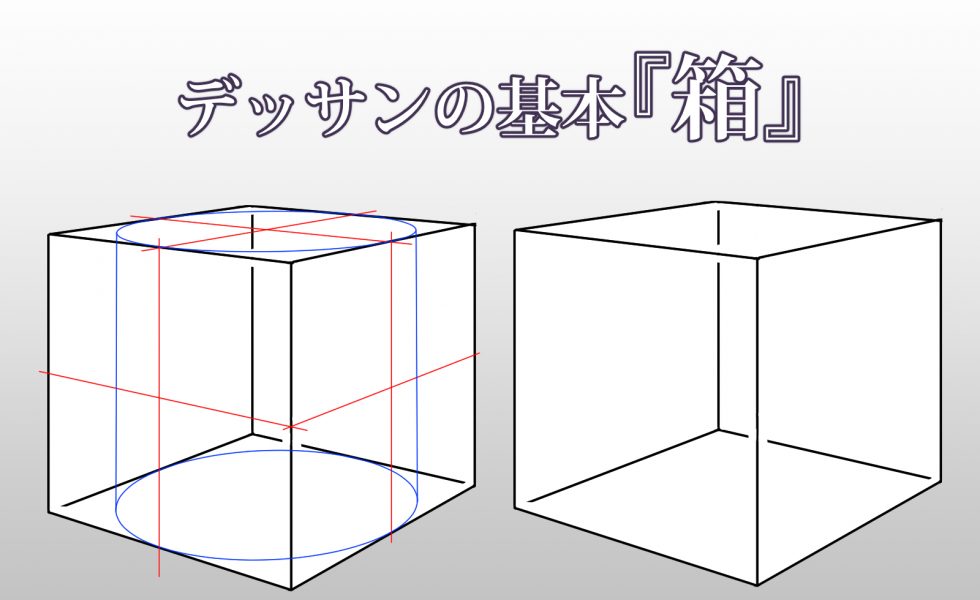
では、中心線を正しく描くための訓練、箱はどのように書けばいいのか?ですが、
結論から述べると、箱の流れを掴み、立体として見ることです。といってもこれは”感覚”の領域になります。
箱は直線で成り立っていますが、キャラクターの顔の立体は、全て『箱』みたいに真っ直ぐな線ばかりじゃありません。
曲がった線だってあります。
でも、その「曲がった線の流れ」流れ線が一番、”感覚”でとらえる事が難しく、そして一番大切な「流れ線」が、『十字線』へとつながって行きます。
でも、まだ”感覚”をとらえきれてない人がいきなり「曲がった流れ線(十字線)」を使っても、「結局無視して描いちゃった」になっちゃうので、
最初はまず、簡単な「”直線”の流れ線」から少しずつ描けるようになろう、という話になります。
「箱」は一番単純な「線」です。
真っ直ぐです。
でもこの「真っ直ぐ」すら、私達はまともに描けません。
「正面」は描けるのに、少し角度を変えるだけで「ぐにゃっ」となったり、
「左向き」は描けても「右向き」が描けなかったり・・・
そうならないために、私達のイラストには「骨格」を付けてあげる必要があります。
最初は難しいし面倒くさい…とは思いますが、”感覚”さえつかんでしまえばあとは何もしなくてもいいんです。
忘れた頃に「あれ…最近自分の絵が死んでるなぁ」と思ったらまた軽くスケッチでもして”感覚”を取り戻せばよいのです。
ただ、すぐに効果はあらわれません焦りは禁物です。
「箱」は、いきなり実際の箱を模写しても構わないのですが、
多分なかなか取っつきにくいと思います。
始めは自分の思う箱を一度描いてみて、
それを、ちょうど”お豆腐を切る感覚”で、絵の中で切ってみて下さい。
「ここを切れば多分ちょうど二分の一だ」と思う所を切っていきます。
自分の絵を、絵の中で「切ってみる」事で、絵を「立体」として見れる”感覚”がきたえられます。
まずはとにかく
自分なりに描ける「箱」を、絵の中で切りまくってみて下さい。
そして自分の感覚を養っていてください。
Read Article
最近20代のスタッフメンバーと、社会をどう生き抜くか、そしてどうビジネスをしていくか、ってのを考させられる場があったので、ブログにまとめてみました。
1. 認められるなら力量を備える
ステータスを得るには力量が備わっていないとただのメッキ人間に。
認められるならば、とにかく力を得ること。
他人に媚を売るくらいなら、力を得たい。
ときには嫌われる事も覚悟し、自分を信じきる。
自信は力だ。
2. 他人を受け入れること
人に優しくしてもらいたいなら人に優しく。
好かれたいなら好きになること。
認められたいなら他人を受け入れること。
これはおまじないでもなんでも無く、与えたら必ず返ってくる、報われる、
なんてキレイ事でもなく、実に現実的で生臭い、コミュニティの在り方そのものだ。
3. 謙虚に凄い事をする
1だけだと、ただ傲慢な人。
とてもシンプル。出来る人はそうあるべき。
2だけだと、ただしたたかな人。
優しさに溢れて人間くさい。
他人の手助けなんて要らないなら、とにかく認めざる得ない程の力量を持つしかない。
謙虚さは、人に好かれる重要な要素だけど、それは自分だけの力じゃない。
この2は、一見簡単そうに見えて意外に難しい。
実力は自然とついてくるのだけど、
歳を取れば取るほど、地位を得れば得るほどに、それが自分の考えや行動を狭めてしまう。
自分のプライドや固定概念が邪魔してる。
1も2も、なんだか極端な話だけど。
本当にカッコいいのは、謙虚に生きてるけど、誰にも出来ない事をやってのけるなんじゃないかな。
カッコつけて生きていきたい。
なんとなくそんな、人としての目標のような事を思いついたので書きました。
意外に社会はシンプルに出来てる。
自分にとって向いてる選択をすべき。
向いていない事は伸びない。
Read Article
こんにちは、松山オフィスの安野です。
今回のテーマはゲーム制作の仕事についてです。
ただ、普通に仕事の説明をしてもおもしろくないので
ドラクエ風にゲーム制作現場の仕事の役割を説明していきたいと思います。
こうやって、適材適所様々な能力や特徴を持ったメンバーが一つのパーティとなって
おもしろいゲームを作るという目標に向かって戦っています。
もし、誰かが抜けてしまうと、そのパーティはチームとしての力を発揮することができません。
それぞれが自分の役割と強みを活かして制作現場を支えています。
以上、今回は制作現場のお仕事についてでした。
最後に、これを読んで自分もオートクチュールのパーティに入りたいと思った貴方!!
info@hautecouture.jp
までご連絡お待ちしております。
※前回のブログに続き今回もリクルートです。
求人情報はこちら
Read Article
ここ半年ほど、紙とペンを使って、ToDoリストや日々のプランニングを行ってきました。その間にも、いろいろなアナログシステムを試して、どれが自分にぴったりくるのかを探りました。
常に新しいアイデアやシステムに目を配りながら試行錯誤を続けた結果、最近、とてもシンプルなのに、とてもよくできたアナログシステムに出会いました。
オートフォーカスシステム
このシステムがオートフォーカスと呼ばれている理由は、締め切りや優先度という概念を使わないで、いま取り組むべきタスクが自動的にわかるようになっているからです。
もちろん、締め切りがあるタスクもあるでしょうから、そこはまた別の管理が必要となります。以下、まずオートフォーカスシステムの概要を説明したあとで、私がこのシステムをウィークリープランナーやブレットジャーナルといった手法とどう組み合わせているかを紹介します。
ToDoリストが1つだけ
オートフォーカスシステムはToDoリストを1つだけ使います。『TaskPaper』のようなアプリでもかまいませんが、基本的にが紙とペンを使います。
最初にブレインダンプ(脳の排水)を行います。頭の中にある「やるべきこと」をすべて書きだしてください。1ページで収まらなくてもOKです。思いつくタスクをすべて書きだすようにします。
内なるオートフォーカスを使う
このシステムは、あなたの内なる感情と理性を大いに活用します。このシステムの狙いは、「やらねばならない」タスクはやる気が湧きにくいという問題と、「やりたい」タスクばかりをやっていると、重要だが退屈なタスクがどんどん先延ばしされるという問題を、うまく解消することです。
やり方はこうです。まず、ToDoリストに冒頭から末尾まで、何も意識しないでざっと目を通していきます。このとき、ToDoタスクを1つずつ目で追いながら、自分の内なる感覚によく注意を払ってください。おそらく、感情に訴えかけてくるタスクがいくつかあるはずです。そうしたものは、あなたが「やりたい」タスクです。一方、理性に訴えかけてくるタスクもあります。それらは「やらねばならない」タスクです。そして、感情と理性の両方に訴えてくるタスクがあれば、それがあなたがいま取り組むべきタスクです。
タスクが「オートフォーカス」されたわけです。
オートフォーカスリストを更新する
タスクを1つ選ぶことができました。ここで重要となるのは、無理にやり通そうとしないで、やる気が持続する時間だけタスクに取り組むことです。(何らかの基準が欲しいなら、最低でも1ポモドーロだけ、タスクに集中するのもあり)
やる気が続く間だけ取り組んだあと、まだタスクが完了していなければ、そのタスクは線を引いて消し、オートフォーカスリストの末尾にもう一度同じタスクを書き入れます。
以後、タスクに取り組むたびに、線を引いて消し、リストの末尾に再度記入します。これを完了するまで繰り返してください。タスクがついに完了したときは、線を引いて消したあと、再記入しなければOK。
このやり方の狙いは、大きなタスクや、やり続けるのが苦痛なタスクを、少しずつ削り取るように取り組むことで、いつも何かしら重要なタスクに取り組んでいる状態を保つことにあります。
1つのページのタスクがすべて線で消されたら、ページの上の隅に、『X』マークを書き入れます。これは、このページにはもう未完了タスクが残っていないサインです。
また、そのページより前に未完了タスクがあるページが1つもない場合は、Xマークを丸で囲みます。こうしておけば、Xマークのあるページはもう見る必要がないこと、また、丸で囲まれたXマークがあるページがあれば、その前にあるページはすべて見る必要がないことがわかります。
オートフォーカスシステムの使い方、私の場合
オートフォーカスシステムにも欠点はあります。それは、スケジュールどおりにやるタスクや、締め切りのあるタスクにはあまり向いていないことです。とはいえ、サイドプロジェクトなど規模が大きくてずっと続いていくタスクや、ちょっとした用事や細かい管理作業などの見落とされがちなタスクの管理にはぴったりです。
私は、オートフォーカスシステムと、いくつかの別のアプローチを組み合わせて使っています。『Midori Traveler’s Notebook』という手帳に何種類かのリフィルを入れ、タスクの締め切りや「本日のタスク」リストを管理しています。
オートフォーカスシステムは、大きな管理システムの一部として、先延ばししがちなタスクや、手をつけあぐねているプロジェクトを管理するのに使うとよいかもしれません。私自身、最初にオートフォーカスリストに書き出したToDoタスクの半分が、この半年で片付いたことに驚いています。ですので、これからもこのやり方を続けるつもりです。
イラスト制作のご依頼はこちら
Read Article
どうも、松山オフィスの菅野です。
今回はPhotoshopのブラシについてお話致します。
普段私はSAIまたはCLIPSTUDIOで線画を描いていますが、
最近、Photoshopで線画を描いてみると、
それほど悪くないなと思いPhotoshopで描く方向を検討しています。
ただ、線の描画品質はSAIやCLIPSTUDIOと比較すると見劣りする部分があります。
線の抜きが甘く、どうしても線の先が太く(丸く)なってしまいがちです。
ストロークもカクカクとなりやすく綺麗に描くにはあまり向いていません。
調べ始めたばかりなので、もしかすると解決できる方法があるのかもしれませんが、
その時はここでお知らせできればと思います。
他にはブラシの濃度がデフォルトの設定だと筆圧によって変わります。
一定の濃度で描きたい場合には不向きな仕様ですが、
それによって紙に描いたときのような柔らかいタッチになるので、
それが好みであればデフォルトのままでもいいでしょう。
でもせっかくなので、ブラシの設定を変えてみたり、
オリジナルのブラシを作成して自分だけのタッチを生み出すのもいいと思います。
他のソフトでもオリジナルのブラシは作れますが、
Photoshopはブラシの設定項目がたくさんありますので、
1種類のブラシでも状況に応じて様々なことが可能です。
ブラシの設定まで説明すると長くなってしまいますので、
今回はブラシの作り方までにしておきます。
①
まずは新規ファイルを作成しましょう。
サイズは100px四方の小さなキャンバスでも十分です。
レース模様のような細かいブラシを作りたい場合は、
大きめのサイズにしたほうが描きやすくなります。
縦横の比率は関係ありませんので、作りたいブラシに合わせるのがいいでしょう。
②
ブラシやシェイプ、ペンツールなどを使って好きな形を描きましょう。
このときに使う色はどれでも構いませんが、
自分が見えやすい色にして描きましょう。
デフォルトの黒でも問題ありません。
規則的に並ぶ模様のようなブラシにしたい場合は、
ペンツールなどで綺麗に描くことをオススメします。
③
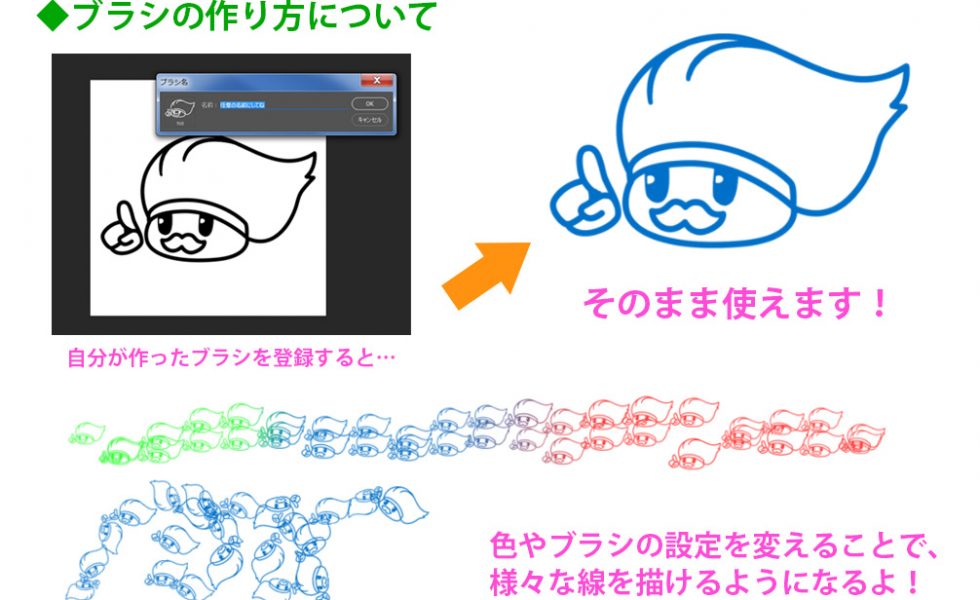
描き上がったら編集メニューから「ブラシを定義」を選びましょう。
その後ブラシ名を入力するウィンドウが開きます。
サムネイルも表示されるので、イメージどおりにできているか確認しましょう
問題なければ任意の名前にしてOKを選択します。
これでブラシが作成されプリセットに登録されますので使うことができるようになります。
以上で簡単にブラシを作ることができますので、
普段Photoshopで描かない方もたまに使ってみるのもありではないでしょうか。
普段と違う描き心地、発見があって楽しいですよ。
Read Article
こんにちは、松山オフィスの平川です。
雨の日が続き、蒸し暑い日々を過ごしております。
さて、今回は色調補正の一つ、トーンカーブについて
初心者でも簡単に補正するテクニックを語っていきたいと思います。
トーンカーブは画像の階調を補正するためのツールです。
使い方が分かれば、簡易的に明度、色調、コントラストなどを補正できる強力なツールになります。
今回はこの画像を使って説明していきます。
■トーンカーブの基本
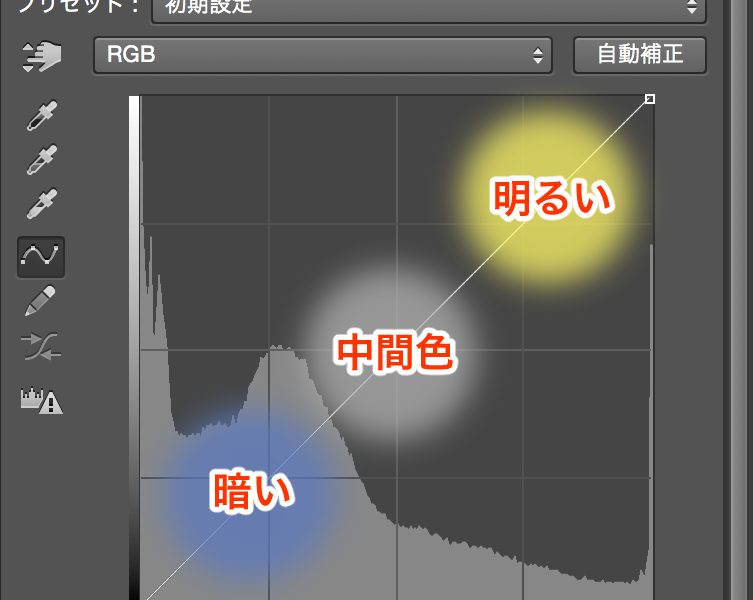
縦軸と横軸は、0から255まで階調を表しています。
画像モードがRGBの場合、縦軸は上から下に向かって暗くなり、横軸は左から右に明るくなります。
斜めに走っている線にはいくつも点が打て、曲線や直角にしたりできます。
早速、サンプルを見てみましょう。
トーンカーブを触ったことのある人なら、一度はよくやるコレ。
中央部分を1点持ち上げ、カーブにしていますが、上記の図より、縦軸が明るい方に全体的に移動しているため、明るくなります。
この場合、初期状態よりも真ん中が特に差が開いているので、中間色が特に明るくなるのを確認できます。
■トーンカーブが慣れていない人におすすめ「3点打ち」
私がトーンカーブを触り始めの時にやっていたのが、「3点打ち」です。
やり方は簡単。
トーンカーブのマスに合わせて3点打つだけです。
3点打つと、明るい部分を触ったとしても、中間色、暗い部分が固定されているので影響が出にくくなり、トーンカーブに慣れてない人は触りやすくなると思います。
またコントラストを上げる「S字」もやりやすいです。
以下ではトーンカーブでできる調整を、画像を調整してみました。
明るくする
暗くする
コントラストを上げる
コントラストを下げる
明度を上げる
明度を下げる
上記以外にも、沢山の方法があります。
今回は触れませんがR、G、Bを変更するとさらに色んな補正が出来ます。
是非沢山いじって試してみてください。
画像:兵頭
Read Article
「仕事のための仕事」として敬遠されがちな、タスク管理や目標設定。忙しくて目の前の作業をこなすので精一杯! という方も多いかもしれません。しかし、適切な方法で目標を決めれば、かえって仕事を早く終わらせることも可能です。生産性向上に効く目標設定のコツをご紹介します。
3つの目標を立てる:大目標、中目標、小目標
優秀な人ほど、「自分がなぜそれをやり、それによってどう成長したいのか」を意識するための方法を、いろいろ工夫されていると思います。よく共通しているやり方は、視点やタイムスパンの異なる3つの目標を立てることです。
大目標:数か月~1年単位の、業務上の達成目標や、個人的な到達目標
中目標:1週間~1か月単位の、大目標に向かって進めているかを確認する目標
小目標:1日単位の、目標観点で現有タスクを整理したもの
それぞれについて簡単に説明します。
大目標:業務の目標は現実的に、個人的な目標は意欲的に
まずは仕事上の大きなくくりとなる、年度・半期・四半期などの期限を利用して達成したい、大まかな目標を立てましょう。
プロジェクト制で働かれている方はプロジェクトごと、あるいは「次の長期休暇までに」といったような設定の方法も有効です。
業務上の目標は既に設定されている場合(売上、生産数など)も多いでしょうが、自分で決められる立場であれば、まずは現実的な目標を設定することが大事です。人や立場によっては、そのうえで理想の数字を立てることもあるでしょうが、常に現実の数字を見つめることが大切です。
一方、個人の目標については、できる限り意欲的なものにしたほうが成長につながります。業務と違い、自分個人に責任を持つのは自分だけですから、甘やかさないことが大事になるでしょう。
中目標:大目標達成に必要なマイルストーンを置く
大きな目標のみを目指すのは、あまり効率的ではなく、時としてモチベーションの低下にもつながります。そのため、状況や変化が想像しやすい1か月単位の中目標を立てると、何をするべきかがよりはっきりと見えてきます。業務目標は単純に大目標から1か月あたりに必要な目標を逆算すればよいですし、個人目標は「ここまでできるようになりたい」という思いを抽象的でもいいのでざっくりと定めましょう。
小目標:日々のタスクに目標意識をひもづける
仕事では、1日ごとにその日行わなければならないタスクが発生します。このタスクのリストアップや優先順位をつける際に、それを行うことがどんな目標の達成につながるのかをひもづけるようにして、時間の短縮を図ります。
上記3つの目標のうち、大目標や中目標は毎日更新しなければならないものではありませんから、休日などを使ってじっくりと考えるのがよいでしょう。しかし、小目標は毎日つくるものですので、なるべく効率化したいものです。以下では、小目標設定にテーマを絞ってコツをお伝えします。
「捨てる意識」の重要性
特に新人や年次の若いうちは、与えられたタスクをすべて行うことに意識が向いてしまいがちです。しかしこれは、思考停止につながる危険をはらんでいます。
そのタスクはどんな目標につながるのかを考え、目標から遠いもの、重要性の低いものは捨てる意識を持つことを提唱したいと思います。重要なのは「やらない理由を述べられるようにしておく」こと、そして「怒られるリスクを負うこと」です。
一握りのスーパーマンは別として、働いていると、どこかでキャパシティオーバーによる失敗の経験をすることになるでしょう。「捨てる」意識は、その失敗を戦略的に行うことを可能にします。
朝5分、夜15分の目標設定が、一番効率的
毎日のタスク確認には人それぞれの流儀があります。朝派や夜派それぞれですが、朝と夜両方に目標の設定・確認・振り返りの時間を持つことが、結果的に一番効率の良い目標とタスクの管理につながります。
前日の夜に、次の日に必要・あるいは発生しそうなタスクを洗い出し、目標とひもづけます。次の朝にそれを確認、また、夜のうちに増えたタスクがあれば追加する、といった形です。この20分を惜しまないことが、結果的に、漫然と仕事をしないことにつながります。
目標設定のS.M.A.R.Tな方法
1981年にアメリカのジョージ・ドーラン博士が提唱した「the S.M.A.R.T way」という目標設定の方法があります。
Specific:具体的に
Measurable:定量的に
Attainable:達成可能な範囲で
Realistic :現実的に
Time-bound:〆切を意識して
という5つを意識して目標設定をするということです。例えば「明日はAという資料の作成を、10枚分、3時間で、15時までに終わらせるぞ!」といった具合です。もちろん、これは大目標や中目標の設定にも応用が可能です。
最後に、記事中でご紹介してきた目標設定とタスク管理のコツを、もう一度おさらいしておきましょう。
大目標・中目標・小目標の3つの目標を立てること
小目標を立てるときには、ただタスクを並べるだけではなく、捨てる意識を持つこと
毎日朝5分、夜15分の目標設定とタスク管理の時間をとること
目標設定時には、「the S.M.A.R.T way」を意識すること
適切な目標設定で仕事を早めに終わらせて、充実したアフターファイブを目指しましょう!
イラスト制作のご依頼はこちら
Read Article
こんにちは、松山オフィスの菅野です。
今回は「スマートオブジェクト」についてお話したいと思います。
スマートオブジェクトとはPhotoshopやIllustratorファイルなどの、
ベクター画像やラスター画像を含むレイヤーのことを呼びます。
この機能の特徴は「非破壊編集」を行えることです。
非破壊編集とは、簡単に言うと元画像の画質を低下させずに変更できることです。
ラスター画像を編集する際、拡大縮小など行うことで都度上書きされるため、
通常は元の状態(画質)に戻せなくなります。
こういった変更を「破壊編集」と呼びます。
これら2つの編集方法は作成する素材によって使い分けるとよいでしょう。
例えば、破壊編集は復数の素材で構成するバナーなどの作成には不向きです。
素材を拡縮、回転など行うことが多いため画質が低下してしまいます。
この場合は非破壊編集を行えるスマートオブジェクトを
使用することをオススメします。
そのスマートオブジェクトの作成方法はいくつかあります。
・配置コマンドによる画像の読み込み
・コピペやレイヤーまたはオブジェクトをドラッグして配置
・作成してあるレイヤーを選択しスマートオブジェクトに変換
次にスマートオブジェクトの編集方法ですが、
まずスマートオブジェクトを作成することで、
元ファイルとは別に作業用ファイル(ソースコンテンツファイル)が作成されます。
この作業用ファイルに変更を加えて保存することで、
スマートオブジェクトを編集することができます。
以上を理解しておくだけでも使用することはできますが、
この機能には注意点とデメリットもありますので、
最後にそれについても知っておきましょう。
▼注意点
通常のレイヤーと同様に複製することができますが、
作業用ファイルとのリンクの維持・解除を知っておかないと、
後に面倒なことになります。
リンクを維持するとどれかひとつを編集することで、
複製したスマートオブジェクトにも反映されます。
個別に編集したい(リンクを解除したい)場合は下記の方法で複製します。
・複製したいスマートオブジェクトを選択し、
レイヤーメニューから「スマートオブジェクトを複製」を選択
以上の方法で個別に編集することが可能になります。
▼デメリット
スマートオブジェクトはPSD内に別ファイルを埋め込んだ状態のため、
ファイルサイズが大きくなってしまいます。
埋め込むファイルサイズが大きいほど、PSDもより大きくなっていきます。
作成する素材のフォーマットや状況、使用するPCの性能なども考慮して、
適切に使わないと返って効率が悪くなります。
また、フィルタを適用することは可能ですが、
直接ブラシなどで描き加えることはできません。
その場合は作業用ファイルを編集しましょう。
以上が注意点とデメリットになります。
ある程度要点を掻い摘んだお話にはなりましたが、
ここまで理解できれば、イラスト制作に活用できるかと思います。
今まで使ったことのない方は、一度試してみてはいかがでしょうか。
Read Article