Posts By: hautecouture
平素は格別のご高配を賜り、厚く御礼申し上げます。
2019年10月1日から消費税改正法により現行の8%から10%へ引き上げられることになりました。
これに伴い弊社におけるサービスおよびサポートの消費税の取り扱いにつきまして、下記の通り対応させていただきます。
【ホームページ制作・システム開発・各種制作費】
2019年10月1日以降にご請求致します弊社の提供する商品・サービス等に関しましては、消費税10%で処理を行わせていただきます。
皆様には誠に恐れ入りますが、ご理解・ご協力賜りますよう宜しくお願い申し上げます。
Read Article
弊社のシステムチームではUnityエンジンを使用したソーシャルゲームの
開発を行っておりますが、時としてクライアントワークスでは、
htmlでの閲覧を必要とするときが御座います。
そこで今回はUnityからhtmlのデータを作成する方法について紹介します。
■STEP1:まずは、プラットフォームを切り替えることを始めます。
①:Unityのメニューバーから[File]を選択します。
②:[File]のメニューの中にある[Build Settings]を選択します。
③:[Build Settings]を押したことで専用のウィンドウが表示されたことを確認します。
④:Build Settingsのウィンドウにある[Platform]の項目から[WebGL]を選択します。
⑤:WebGLが選択されたことを確認して、一番左下にある[Switch Platform]を選択します。
Switch Platformが押されると多少の待ち時間を挟みます。
切り替えが完了するとWebGLの項目の横にUnityのアイコンが表示されております。
ここまでがプラットフォームの切り替えとなります。
■STEP2:ビルドを開始する。
①:ブラウザで動作確認に含めたいSceneを開く、またはSceneデータを選択します。
②:Build Settingsのウィンドウの[Add Open Scenes]を選択します。
③:ブラウザで動作確認に含めたいSceneが全て含まれるまで①、②を繰り返します。
④:[Build]を選択します。
⑤:Buildが選択されると、保存先についてのウィンドウが表示されます。
保存したいデータ先を選択してください。
※この時、なるべく空のフォルダを選択してください。
データが混在して管理が困難になります。
フォルダの選択が終わるとビルドの処理が走ります。このとき20分程の待ち時間を挟みます。
待ち時間中にはプログレスバーが表示されます。
しかし、プログレスバーが満タンになる前にConsoleビューで赤字の出力が確認された場合
プログラムに不具合があることになります。
■STEP3:ビルド完了後について。
①:保存先に選択したフォルダの中身を確認する。
②:フォルダの中身に[Release] [TemplateData] [index.html]
これらの3つのデータが存在することを確認する。
③:出来上がったデータは[index.html]を確認したいブラウザにドラッグ&ドロップ確認することが出来ます。
■動作確認の推奨、非推奨
①:Firefox、MacPCのみSafariが安定しております。
②:GoogleChormeは非推奨です。
どうしても見たい場合はGithubや公開サービスのサーバーを
使用してURLを取得することをお勧めします。
③:Internet Explorerは11から推奨です。
④:この他にUnityとブラウザのバージョンによって正常に動作しないこともあります。
■まとめ
ここまでWebGLのデータを作成する流れについて説明してきましたが、
基本的にはIOSやAndroidのビルド方法と手段は同じです。
プラットフォームで分かれている専用のシステムをいかに理解することが、効率の鍵になると思います。
もしこの記事を見ているあなたがWebでゲームを全体公開したい場合は、
プラットフォームをWebPlayerに切り替えてUnityGameUpLoaderというUnity公式のゲーム配信サイトから投稿してみるのも面白いと思います。
Read Article
google mapのインドアビューにてオートクチュール松山オフィス内部が公開されました!
ゲーム会社のオフィス内を是非!ご覧ください!
Read Article
こんにちは、松山オフィスの兵頭です。
今回は、使ってみると便利なCLIP STUDIO PAINTの3Dオブジェクトについてお話します。
CLIP STUDIO PAINTは3Dデッサン人形や3D背景素材を使い、難しいポーズやアングルのアタリをとることができます。
今回紹介する3Dオブジェクトは、椅子や机、刀などの小物の3D素材です。
実は私も3Dオブジェクトを使い始めたのはつい最近で、実際に使ってみるととても便利だったので皆さんにも是非おススメです。
CLIP STUDIO PAINTにもともと入っている素材もありますが中には自分が必要な素材が無い、という方もいるかと思います。
そんな時にはCLIP STUDIO ASSETS( https://assets.clip-studio.com/ja-jp/ )で自分のほしい素材を探してみてください。
有料のものが多いですが無料のものもあるのでご安心ください。
それでは実際に3Dオブジェクトを使ってさまざまなアングルで小物を描いてみます。
今回はtoshi_ooさん制作の星条旗帽子を使います。( https://assets.clip-studio.com/ja-jp/detail?id=1644916 )
①まずはダウンロードした素材をキャンパス上にドラッグします。
するとキャンパスに3Dオブジェクトが表示されるので、
②好きな角度やカメラアングルを調整します。
③角度が決まったらレイヤーの不透明度を下げて、
④上から線を入れるだけです。
素材をダウンロードする際には制作者の方の使い方コメントやスクリーンショットが載っているので、そのページを詳しく見ることをおススメします。
また、無料でダウンロードできる素材の制作者の方は他にも無料で提供してくれていることが多いので制作者名をクリックして制作した3D素材を見てみるのもおススメです。
意外な掘り出し物が見つかるかも?
3Dオブジェクトは3Dデッサン人形に比べて角度やカメラアングルを調整しやすいので是非試してみてください。
Read Article
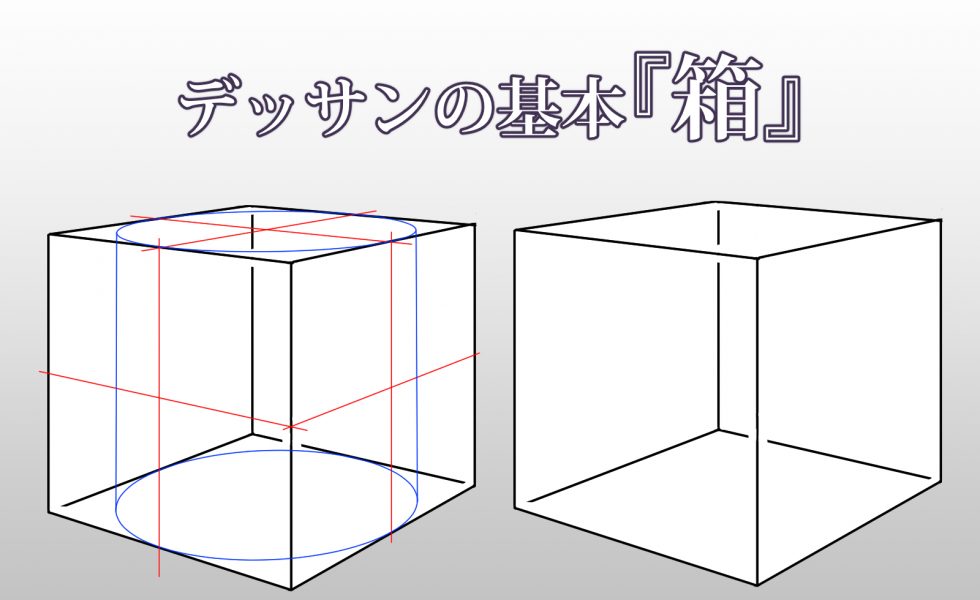
こんにちは、松山オフィスの平川です。
「デッサンの基本は箱だ!」なんて話、聞いたことないでしょうか?
なにを根拠に「基本だ」と言われているのか、案外分からない人が多いです。
基本と言われても、私達のイラストに活かせれないと基本の意味がありません。
ですので今回、デッサンの基本「箱」についてご説明したいと思います。
皆さんはキャラクターを描くとき、顔とかにアタリをつけるためによく十字線を引いたりしてませんか?
あれは「アタリ線」または「中心線」ともいいます。
中心とはつまり、曖昧なイメージを立体的に表現してくれる「骨格」みたいなものです。
最初に十字線を引いて描き始めたけど、描いているうちに十字線関係なく描いちゃってることがありませんか?
それは、中心線そのものを正しく描けていないから十字線もズレてしまっているのです。
歪んだ骨格にキャラをかぶせても、そのキャラクターはただ歪むだけです。
つまり「箱」とは、その「中心線を正しく引けるようにするための訓練」に描くのです。
では、中心線を正しく描くための訓練、箱はどのように書けばいいのか?ですが、
結論から述べると、箱の流れを掴み、立体として見ることです。といってもこれは”感覚”の領域になります。
箱は直線で成り立っていますが、キャラクターの顔の立体は、全て『箱』みたいに真っ直ぐな線ばかりじゃありません。
曲がった線だってあります。
でも、その「曲がった線の流れ」流れ線が一番、”感覚”でとらえる事が難しく、そして一番大切な「流れ線」が、『十字線』へとつながって行きます。
でも、まだ”感覚”をとらえきれてない人がいきなり「曲がった流れ線(十字線)」を使っても、「結局無視して描いちゃった」になっちゃうので、
最初はまず、簡単な「”直線”の流れ線」から少しずつ描けるようになろう、という話になります。
「箱」は一番単純な「線」です。
真っ直ぐです。
でもこの「真っ直ぐ」すら、私達はまともに描けません。
「正面」は描けるのに、少し角度を変えるだけで「ぐにゃっ」となったり、
「左向き」は描けても「右向き」が描けなかったり・・・
そうならないために、私達のイラストには「骨格」を付けてあげる必要があります。
最初は難しいし面倒くさい…とは思いますが、”感覚”さえつかんでしまえばあとは何もしなくてもいいんです。
忘れた頃に「あれ…最近自分の絵が死んでるなぁ」と思ったらまた軽くスケッチでもして”感覚”を取り戻せばよいのです。
ただ、すぐに効果はあらわれません焦りは禁物です。
「箱」は、いきなり実際の箱を模写しても構わないのですが、
多分なかなか取っつきにくいと思います。
始めは自分の思う箱を一度描いてみて、
それを、ちょうど”お豆腐を切る感覚”で、絵の中で切ってみて下さい。
「ここを切れば多分ちょうど二分の一だ」と思う所を切っていきます。
自分の絵を、絵の中で「切ってみる」事で、絵を「立体」として見れる”感覚”がきたえられます。
まずはとにかく
自分なりに描ける「箱」を、絵の中で切りまくってみて下さい。
そして自分の感覚を養っていてください。
Read Article
最近20代のスタッフメンバーと、社会をどう生き抜くか、そしてどうビジネスをしていくか、ってのを考させられる場があったので、ブログにまとめてみました。
1. 認められるなら力量を備える
ステータスを得るには力量が備わっていないとただのメッキ人間に。
認められるならば、とにかく力を得ること。
他人に媚を売るくらいなら、力を得たい。
ときには嫌われる事も覚悟し、自分を信じきる。
自信は力だ。
2. 他人を受け入れること
人に優しくしてもらいたいなら人に優しく。
好かれたいなら好きになること。
認められたいなら他人を受け入れること。
これはおまじないでもなんでも無く、与えたら必ず返ってくる、報われる、
なんてキレイ事でもなく、実に現実的で生臭い、コミュニティの在り方そのものだ。
3. 謙虚に凄い事をする
1だけだと、ただ傲慢な人。
とてもシンプル。出来る人はそうあるべき。
2だけだと、ただしたたかな人。
優しさに溢れて人間くさい。
他人の手助けなんて要らないなら、とにかく認めざる得ない程の力量を持つしかない。
謙虚さは、人に好かれる重要な要素だけど、それは自分だけの力じゃない。
この2は、一見簡単そうに見えて意外に難しい。
実力は自然とついてくるのだけど、
歳を取れば取るほど、地位を得れば得るほどに、それが自分の考えや行動を狭めてしまう。
自分のプライドや固定概念が邪魔してる。
1も2も、なんだか極端な話だけど。
本当にカッコいいのは、謙虚に生きてるけど、誰にも出来ない事をやってのけるなんじゃないかな。
カッコつけて生きていきたい。
なんとなくそんな、人としての目標のような事を思いついたので書きました。
意外に社会はシンプルに出来てる。
自分にとって向いてる選択をすべき。
向いていない事は伸びない。
Read Article
こんにちは、松山オフィスの安野です。
今回のテーマはゲーム制作の仕事についてです。
ただ、普通に仕事の説明をしてもおもしろくないので
ドラクエ風にゲーム制作現場の仕事の役割を説明していきたいと思います。
こうやって、適材適所様々な能力や特徴を持ったメンバーが一つのパーティとなって
おもしろいゲームを作るという目標に向かって戦っています。
もし、誰かが抜けてしまうと、そのパーティはチームとしての力を発揮することができません。
それぞれが自分の役割と強みを活かして制作現場を支えています。
以上、今回は制作現場のお仕事についてでした。
最後に、これを読んで自分もオートクチュールのパーティに入りたいと思った貴方!!
info@hautecouture.jp
までご連絡お待ちしております。
※前回のブログに続き今回もリクルートです。
求人情報はこちら
Read Article
ここ半年ほど、紙とペンを使って、ToDoリストや日々のプランニングを行ってきました。その間にも、いろいろなアナログシステムを試して、どれが自分にぴったりくるのかを探りました。
常に新しいアイデアやシステムに目を配りながら試行錯誤を続けた結果、最近、とてもシンプルなのに、とてもよくできたアナログシステムに出会いました。
オートフォーカスシステム
このシステムがオートフォーカスと呼ばれている理由は、締め切りや優先度という概念を使わないで、いま取り組むべきタスクが自動的にわかるようになっているからです。
もちろん、締め切りがあるタスクもあるでしょうから、そこはまた別の管理が必要となります。以下、まずオートフォーカスシステムの概要を説明したあとで、私がこのシステムをウィークリープランナーやブレットジャーナルといった手法とどう組み合わせているかを紹介します。
ToDoリストが1つだけ
オートフォーカスシステムはToDoリストを1つだけ使います。『TaskPaper』のようなアプリでもかまいませんが、基本的にが紙とペンを使います。
最初にブレインダンプ(脳の排水)を行います。頭の中にある「やるべきこと」をすべて書きだしてください。1ページで収まらなくてもOKです。思いつくタスクをすべて書きだすようにします。
内なるオートフォーカスを使う
このシステムは、あなたの内なる感情と理性を大いに活用します。このシステムの狙いは、「やらねばならない」タスクはやる気が湧きにくいという問題と、「やりたい」タスクばかりをやっていると、重要だが退屈なタスクがどんどん先延ばしされるという問題を、うまく解消することです。
やり方はこうです。まず、ToDoリストに冒頭から末尾まで、何も意識しないでざっと目を通していきます。このとき、ToDoタスクを1つずつ目で追いながら、自分の内なる感覚によく注意を払ってください。おそらく、感情に訴えかけてくるタスクがいくつかあるはずです。そうしたものは、あなたが「やりたい」タスクです。一方、理性に訴えかけてくるタスクもあります。それらは「やらねばならない」タスクです。そして、感情と理性の両方に訴えてくるタスクがあれば、それがあなたがいま取り組むべきタスクです。
タスクが「オートフォーカス」されたわけです。
オートフォーカスリストを更新する
タスクを1つ選ぶことができました。ここで重要となるのは、無理にやり通そうとしないで、やる気が持続する時間だけタスクに取り組むことです。(何らかの基準が欲しいなら、最低でも1ポモドーロだけ、タスクに集中するのもあり)
やる気が続く間だけ取り組んだあと、まだタスクが完了していなければ、そのタスクは線を引いて消し、オートフォーカスリストの末尾にもう一度同じタスクを書き入れます。
以後、タスクに取り組むたびに、線を引いて消し、リストの末尾に再度記入します。これを完了するまで繰り返してください。タスクがついに完了したときは、線を引いて消したあと、再記入しなければOK。
このやり方の狙いは、大きなタスクや、やり続けるのが苦痛なタスクを、少しずつ削り取るように取り組むことで、いつも何かしら重要なタスクに取り組んでいる状態を保つことにあります。
1つのページのタスクがすべて線で消されたら、ページの上の隅に、『X』マークを書き入れます。これは、このページにはもう未完了タスクが残っていないサインです。
また、そのページより前に未完了タスクがあるページが1つもない場合は、Xマークを丸で囲みます。こうしておけば、Xマークのあるページはもう見る必要がないこと、また、丸で囲まれたXマークがあるページがあれば、その前にあるページはすべて見る必要がないことがわかります。
オートフォーカスシステムの使い方、私の場合
オートフォーカスシステムにも欠点はあります。それは、スケジュールどおりにやるタスクや、締め切りのあるタスクにはあまり向いていないことです。とはいえ、サイドプロジェクトなど規模が大きくてずっと続いていくタスクや、ちょっとした用事や細かい管理作業などの見落とされがちなタスクの管理にはぴったりです。
私は、オートフォーカスシステムと、いくつかの別のアプローチを組み合わせて使っています。『Midori Traveler’s Notebook』という手帳に何種類かのリフィルを入れ、タスクの締め切りや「本日のタスク」リストを管理しています。
オートフォーカスシステムは、大きな管理システムの一部として、先延ばししがちなタスクや、手をつけあぐねているプロジェクトを管理するのに使うとよいかもしれません。私自身、最初にオートフォーカスリストに書き出したToDoタスクの半分が、この半年で片付いたことに驚いています。ですので、これからもこのやり方を続けるつもりです。
イラスト制作のご依頼はこちら
Read Article
どうも、松山オフィスの菅野です。
今回はPhotoshopのブラシについてお話致します。
普段私はSAIまたはCLIPSTUDIOで線画を描いていますが、
最近、Photoshopで線画を描いてみると、
それほど悪くないなと思いPhotoshopで描く方向を検討しています。
ただ、線の描画品質はSAIやCLIPSTUDIOと比較すると見劣りする部分があります。
線の抜きが甘く、どうしても線の先が太く(丸く)なってしまいがちです。
ストロークもカクカクとなりやすく綺麗に描くにはあまり向いていません。
調べ始めたばかりなので、もしかすると解決できる方法があるのかもしれませんが、
その時はここでお知らせできればと思います。
他にはブラシの濃度がデフォルトの設定だと筆圧によって変わります。
一定の濃度で描きたい場合には不向きな仕様ですが、
それによって紙に描いたときのような柔らかいタッチになるので、
それが好みであればデフォルトのままでもいいでしょう。
でもせっかくなので、ブラシの設定を変えてみたり、
オリジナルのブラシを作成して自分だけのタッチを生み出すのもいいと思います。
他のソフトでもオリジナルのブラシは作れますが、
Photoshopはブラシの設定項目がたくさんありますので、
1種類のブラシでも状況に応じて様々なことが可能です。
ブラシの設定まで説明すると長くなってしまいますので、
今回はブラシの作り方までにしておきます。
①
まずは新規ファイルを作成しましょう。
サイズは100px四方の小さなキャンバスでも十分です。
レース模様のような細かいブラシを作りたい場合は、
大きめのサイズにしたほうが描きやすくなります。
縦横の比率は関係ありませんので、作りたいブラシに合わせるのがいいでしょう。
②
ブラシやシェイプ、ペンツールなどを使って好きな形を描きましょう。
このときに使う色はどれでも構いませんが、
自分が見えやすい色にして描きましょう。
デフォルトの黒でも問題ありません。
規則的に並ぶ模様のようなブラシにしたい場合は、
ペンツールなどで綺麗に描くことをオススメします。
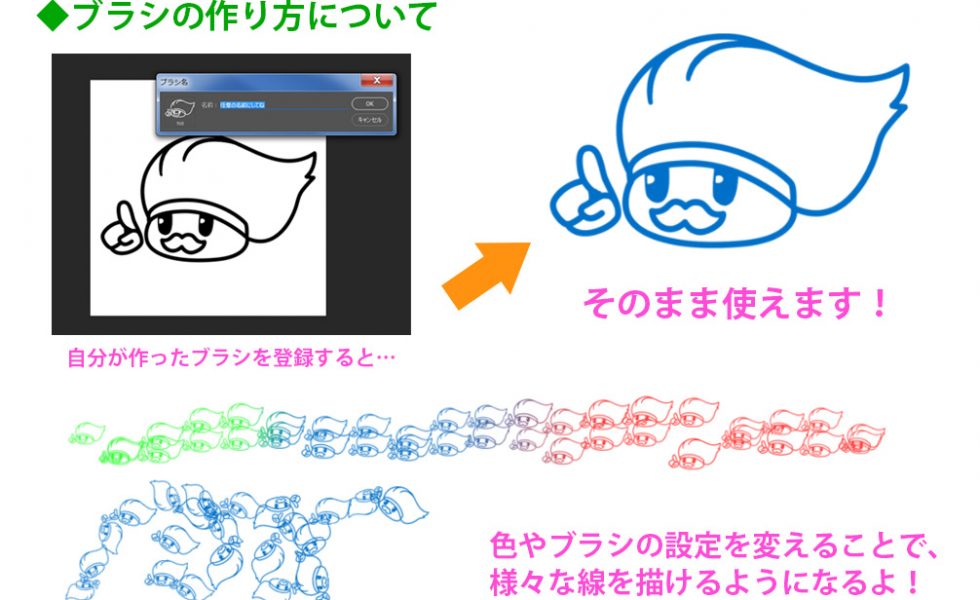
③
描き上がったら編集メニューから「ブラシを定義」を選びましょう。
その後ブラシ名を入力するウィンドウが開きます。
サムネイルも表示されるので、イメージどおりにできているか確認しましょう
問題なければ任意の名前にしてOKを選択します。
これでブラシが作成されプリセットに登録されますので使うことができるようになります。
以上で簡単にブラシを作ることができますので、
普段Photoshopで描かない方もたまに使ってみるのもありではないでしょうか。
普段と違う描き心地、発見があって楽しいですよ。
Read Article
Guten Tag 今回ブログを担当する新山です。
松山オフィスでゲームプランナーやディレクションを担当しています。
去年までは東京のゲーム開発会社で企画職をしていましたが、
娘が生まれたことをきっかけに地元へUターンして転職しました。
生まれ育った松山の落ち着いた環境で仕事と子育てに勤しんでいます。
さて、私の仕事であるゲームプランナーですが
「どんな仕事なの?」と聞かれることが全く無いので
一方的に私から説明させてもらおうと思います。
「ゲーム開発」に携わる仕事をものすっごいザックリ分けると概ね以下の職種に分かれます。
・プランナー
・プログラマー
・デザイナー
・サウンド
※プロデューサーとか偉い人は割愛で。
で、これらの職種の役割をものすっごいザックリ言うと、
プログラマーはゲームを動かす人。
デザイナーは動くものを作る人。
サウンドはBGM、SEを作る人。
です。
ではプランナーは?というと、
どんなゲームをどう作るか考える人です。
これだけ聞くとなんだかすごく楽しそうだし、
他の職種から比べると簡単そうですね。
順を追って補足します。
1.
まず企画を作るところから始まります。
自分が開発会社の場合は大体クライアント様から企画のお題を頂きます。
「RPG作りたいんだけど」とか「このキャラを使ったゲームつくりたいんだけど」とか。
そんなクライアント様のご要望に合わせて企画書というものを作ります。
こんなゲームを作りますよ~、という説明資料です。
この時に勘違いしてはいけないことが「僕が考えた最高に面白いゲーム」にならないことです。
いや、それが世の中の皆様に受け容れられるのであれば何の問題も無いのですが。。。
クライアント様に認めて頂かないとお仕事として成立しませんので、
当然クライアント様のオーダーに応えた内容である必要がありますし、
持っている、用意できる技術、人員で開発ができる必要もありますし、
最終的なお客様であるユーザーの皆様にも楽しんで頂ける必要があります。
決して独りよがりではなく、周りを納得させられる説得力のある企画でないといけません。
はい、なんだかハードルが上がりましたね。
無事企画書ができましたらクライアント様に提出です。
このまま一気に開発突っ走るぜ!という事は少なく、大体コンペです。
コンペというのはアレです。コンペディションです。競争です。
クライアント様はいくつもの開発会社へ声をかけてたくさんの企画を集めます。
クライアント様も当然良い企画が欲しいですし、
それが安く作れるのであればそれに越した事はありません。
集まった企画の中から良いものを選び、それを提案した会社に開発を依頼します。
(企画だけ拾っておいて開発は他の会社に、、、ということはないハズです。)
言い忘れましたが企画書の提出とともに、これくらいの費用で作れますよ!という見積もりも出します。
この見積もりというのもプランナーやディレクターが現状の情報をかき集め、
プログラマーやデザイナーに「こんなの作るとしたら何日かかるよ?」
という確認をして金額に落とし込みます。
この時点で開発のスケジュールも用意したりします。先々を見越しておかないとダメですね。
何としても受注したいがためにプログラマーやデザイナーから言われた工数を少なくして
見積もりをつくったりすると、後から大変なことになりますのでここはうまくやりましょう。
企画書と見積もりを提出し、見事コンペに勝ちぬいたらようやく開発スタートです。
負けた場合はフリダシに戻ります。
2.
さて、コンペの時に出した企画書は嘘とは言いませんが、夢や希望が詰まっていたりします。
実際開発するにあたって、現実的な「仕様」というものに落とし込む必要があるのですが、
この現実的な仕様が企画書と乖離が大きいとクライアント様から「新山くんちょっといい?」
ということになるので、ここはバランス感覚が必要です。経験を積んで養いましょう。
この辺をこれ以上具体的に言うと揉めたり怒られたりするので割愛します。
あ、「仕様」というのはゲームの設計とかつくり方とかです。
考えた内容を実際プログラマーやデザイナーに作ってもらう際に、
このように作ってね、という指示を出すための資料です。
決して口頭だけにならないよう、書面としておくことが重要です。(戒め)
3.
開発を進めながら更なる仕様やデータ(キャラのパラメータなど)を作り続けていくのですが、
順調に開発が進んでいるかどうか、進捗具合を確認していくのもプランナーのお仕事です。
順調に進んでいないようであれば担当者から問題点を聞き出して解決方法を模索します。
安易にスケジュールを伸ばすとかは許されないのです。(戒め)
具体的な解決方法は概ね「がんばる」「もっとがんばる」「睡眠時間を生贄に作業時間を召喚」となるのですが、
色んな人の知恵を出し合うことで、「効率的なつくり方」が見つかる場合もありますので、
意見を吸い上げる場を設けることができる、ということもプランナーとしては重要な能力だったりします。
パソコンと向かい合っているようなイメージのお仕事ですが、それ以上に人と向き合わねばなりません。
4.
あとは開発終了まで3を延々と繰り返していくことになるのですが、
最近のスマホのゲームとかだとリリースしてからが本番だったりします。
お客様がどのように遊んでいるか、ということを数値で分析して改善を続けていきます。
よく遊ばれているコンテンツと遊ばれていないコンテンツの違いは何なのか、
なんかこのボタンあまり触られてないけど不要な機能なのかしら?それとも場所が悪い?
などなど。
こういったリリース後の問題を分析し、改善策を出すというのもプランナーのお仕事です。
長々と書きましたがゲームの開発工程のような話になりましたね。
とはいえプランナーというのは開発工程全てに関わるような職種ですので、大体このような感じです。
他のサイトを見て確認しましたが概ね間違いはなさそうです。(錯乱)
以上です。
千鳥足の駆け足で説明しましたが、ゲームプランナーというお仕事をなんとなくご理解頂けたでしょうか?
なんとなくで結構でございます、会社が変われば細かい部分は変わりますので。はい。
さてさて、一段落ついたところで話は変わってリクルートなお話です。
こんな私でも10年ボチボチはゲームプランナーとしてご飯を食べていますが、
「なぜ?を理解・説明できる(論理的な思考)」
「ちゃんと人と話すことができる(コミュ力)」
「ゲームが好き(情熱)」
「色んな意味でのバランス感覚」
という要素が備わっている人がゲームプランナーに向いているのかなと思います。
他のサイトでも似たようなことを書いていたので概ね間違いはなさそうです。(錯乱)
ちなみに私が前の会社でプランナーとして就職した際は「ただのゲーム好き」という程度でしかなく、
どこにでもいる元自衛隊員の色物枠でした。
経験を積んでいく上でその他の能力は身についていきましたので、
細かいことは気にせず熱い情熱を持ってウチに企画書を送りつけてくればよいと思います。
ただし、絵も描けないしプログラムも組めないから、じゃあプランナーを目指そう!
というのは勘弁な!
次回予告!
ひんかん
(品質管理)
Read Article